WordPressのエディタを使いこなす方法をまとめました。
ブログを書く際にエディタでストレスを感じてませんか?
WordPressのエディタは優秀ですが、知っておかないと妙なクセもあるので注意が必要です。
今回は最も速く快適にブログが書ける方法や、ブログを書くのにオススメのテキストエディタなどを紹介します。
WordPress以外のブログでも通用するので試してみてください。
さらにブログ執筆のやる気をアップさせる手段もひとつだけ紹介します。
気になる項目をクリックすると、記事内の見出しに遷移します。
- ブログはHTMLで書くのが早い
- ブログでよく使うHTMLコード
- WordPressは下書きより非公開が良い
- ブログにオススメのテキストエディタ
- テーマごとのエディタの違い
- ブログを書くモチベーションについて
HTML(テキスト)で効率よく書く方法
私は業務でも多くのブログツール(WordPress、Movable Type、アメブロ、Blogger、etc…)を使っています。
基本的にはどれもHTML(テキストモード)を使う方が、最も効率よくブログを書けます。
ほとんどのブログツールでビジュアルモードが搭載されていますが、改行や段落の調整が扱いづらいのでオススメできません。
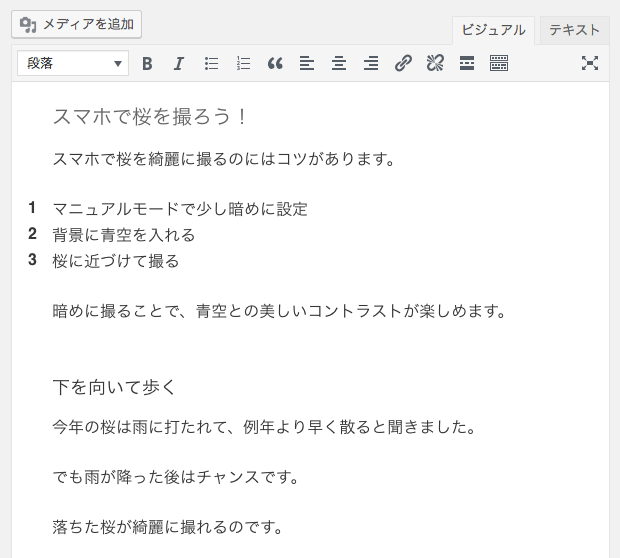
WordPressのビジュアルモードで見出しと番号付きリストタグを使用。

このビジュアルモードって分かりづらいですよね。
今回はWordPressについて解説しますが、どのブログツールでも大きな違いはありません。
WordPressは投稿画面のビジュアルとテキストのタブで切り替えができます。

ブログ執筆の効率がアップする「テキスト(HTML)モード」を徹底的に使いこなしましょう。
必要最低限のHTMLをコピーしよう
ブログを書く目的であれば、HTMLは簡単です。
主に使用するHTMLタグをピックアップしました。
これらをコピーして、パソコンにテキスト保存しておきます。(「ああ」は効率アップの文字です。※後述します)
▼見出しタグ(大見出し〜小見出し)
<h2>ああ</h2>
<h3>ああ</h3>
<h4>ああ</h4>
<h5>ああ</h5>
<h6>ああ</h6>
▼リストタグ
<ul>
<li>ああ</li>
<li>ああ</li>
</ul>
▼番号付きリストタグ
<ol>
<li>ああ</li>
<li>ああ</li>
</ol>
▼太字
<b>ああ</b>
▼引用タグ
<blockquote>
ああ
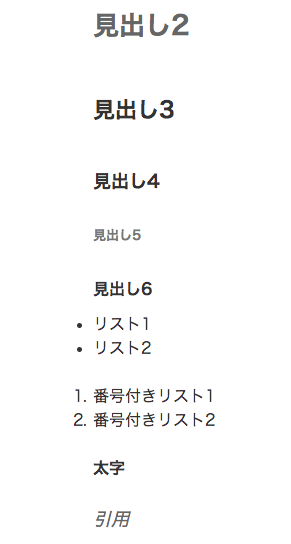
</blockquote>上記のHTMLはWordPressの標準テーマだと、このような見た目になります。

「見出し1」は記事のタイトルになるので使いません。
CSSでカスタマイズできる方は、classも書いて保存しておくと便利です。
こちらは当サイトで使われている記述です。
リストタグ2行
<ul class="column">
<li>ああ</li>
</ul>
<div class="archive_link">参考記事 <a href="ああ">ああ</a></div>HTML(テキスト)モードの場合、divタグがあることで、WordPressで自動挿入されるpタグが入りません。
余計なpタグが挿入されなくなります。
ああクリックで圧倒的な効率を得る
どちらの「あ」でも良いので、ダブルクリックしてみてください。
ああHTMLタグを避けて「ああ」が選択できます。
マウスでドラッグする手間が省けるのです。
さらにトリプルクリックで、Macなら1行選択、Windowsなら改行ごと全体が選択できます。
この方法を覚えると、圧倒的にスピードが上がります。
あまり知られていない技です。
私は「ああクリック」と名付けました。
よく使うHTMLは単語登録しよう
先ほどのHTMLコードは単語登録しておくと便利です。
例えば見出し2であれば、以下をコピーして単語登録します。
<h2>ああ</h2>登録する単語は、私の場合h2(両方とも全角)で登録しています。
みだしなどで登録してしまうと、本当に見出しの文字を打ちたいときに困ります。
単語登録の方法は、PC設定のカルマさんの記事が参考になります。
- Windowsの単語登録方法
-
Windows8 – よく使う単語をIMEに登録する方法 – PC設定のカルマめずらしい名前・地名などの単語がパソコンの変換候補に表示されない。 そういった場合、他の言葉に打ち替えながら単語を変換することもできますが、めんどくさいですね。 よく使う単語は登録し、日々の作業を効率化しましょう。 ここでは、Windows8によく使う新しい単語をIME(Input Method Editor
- Macの単語登録方法
-
Mac – よく使う単語をユーザー辞書に追加/削除 – PC設定のカルマMacでよく使う単語をユーザー辞書に追加/削除する方法を紹介します。 作業を効率化するためによく使う単語はユーザー辞書に追加しておきましょう。追加する際、「あけ」を変換すると「あけましておめでとう」といったように短縮した文字列を登録しておくと効率が上がるので、おすすめです。 ユーザー辞書に追加/削除 メニュー
pタグ(段落)と改行の法則を知ろう
ブログに限らず文章には、段落と改行を使い分けることが大切です。
HTMLの文章では段落がpタグとなり、改行はbrタグになります。
使い分けは簡単です。
- 段落(pタグ)は意味の切れ目に使う
- 改行(brタグ)は見やすいように使う
ブログなどウェブ上の文章は目が疲れやすいため、なるべく多めに改行を入れるのが良いでしょう。
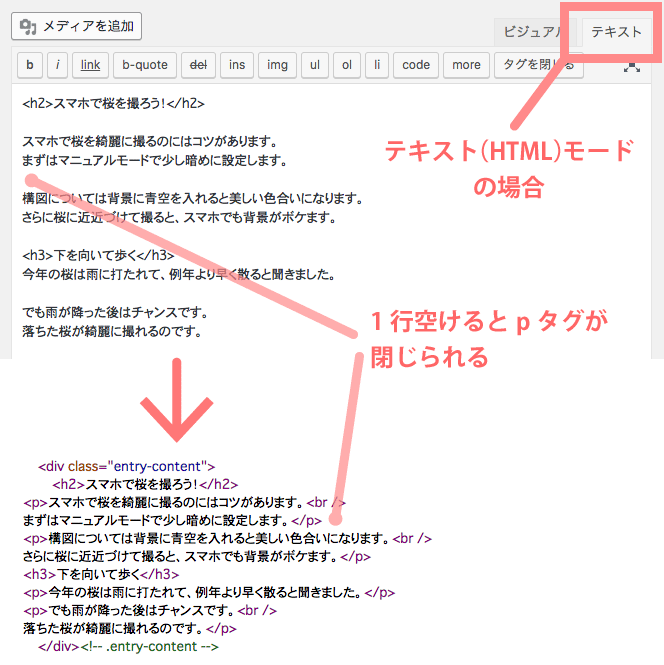
テキスト(HTML)モードの場合は、1行空けると段落になります。
1行空けない場合は改行(brタグ)になります。

テキスト(HTML)モードの場合は、2行空けても大丈夫です。
ビジュアルモードがダメな理由
問題はビジュアルモードです。
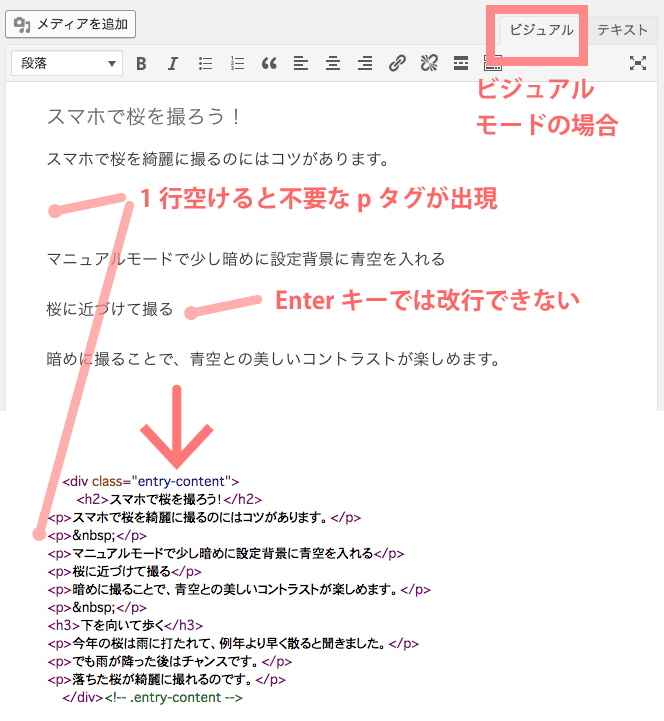
ビジュアルモードではEnter(Macはreturn)キーを押すと、改行ではなく段落になります。

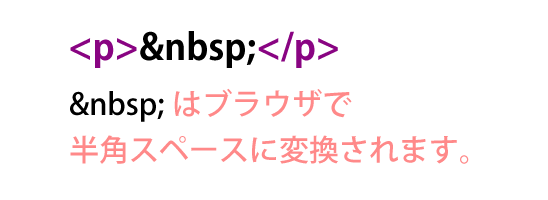
1行空けると不要なpタグができてしまいます。

この不要なpタグは、あきらかにHTMLの基本ルールに反しています。
検索エンジンにとっても歓迎するべきものではありません。(だからといって検索順位が下がるとは言いませんが……)
ビジュアルモードで改行(brタグ)を打ちたい場合は、shiftキーを押しながらEnterキーを押すと、ビジュアルモードでも改行できます。
先ほどのテキスト(HTML)モードでは2行空けても良かったのですが、ビジュアルモードで2行空けると不要なpタグがさらに増えます。
後々にWordPressのスキルが上がったとき、ブログの記事データが上記のようになっていると整理するのも大変です。
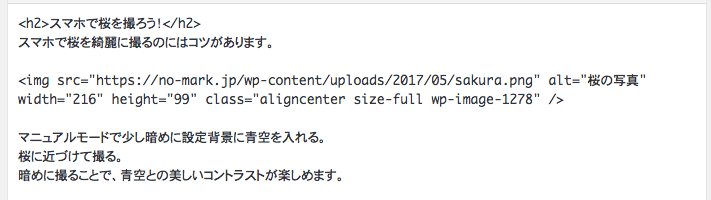
テキスト(HTML)モードは画像の前後を空けよう
テキストモードで執筆する際は、画像の前後を改行して1行ずつ空けます。

画像の前後を1行空けておかないと、pタグの段落が崩れてしまいます。
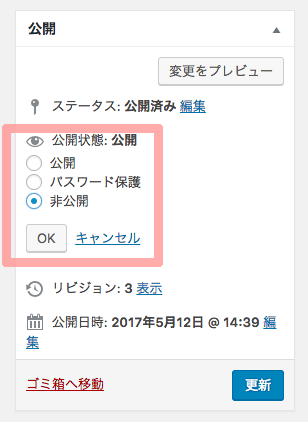
非公開モードを活用しよう
WordPressには記事を公開せずに下書きとして保存する機能があります。
この下書き機能ですが(私やお客さんも含めて)ほとんどの人が間違って公開ボタンを押すことになります。
下書きの状態で公開されてしまうのです。
これを防止する意味を含めて、非公開モードで保存するのが安全です。
業務でWordPressを更新する際も、基本的には非公開モードで下書きや記事のチェックをします。
公開状態を非公開にしてOKを押します。

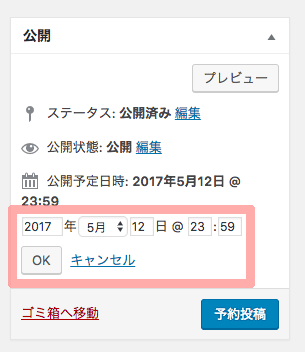
公開日時に注意、予約投稿を活用しよう
非公開モードで下書きをして公開する場合は、公開日時に注意しましょう。
最初に下書きをした日時が、そのまま公開日時になってしまいます。
3〜4日前の公開日時になっていったらユーザーも戸惑うかもしれません。
記事を完成させたら予約投稿にするのがオススメです。
30分程度未来に設定しておけば、記事内容のうっかりミスに気づくことも多々あります。
公開予定日時を編集して、未来の時間に設定します。

予約投稿ボタンを押して完了です。
ブログを書くのにオススメのエディタ
WordPressはインターネット環境さえあれば、どこでもブログを書くことができます。
しかしエディタの使い心地は、決して良いものではありません。
ブログの執筆中は「自動保存機能」や「下書き保存」もありますが、エディタアプリに比べると使い勝手が劣ってしまいます。
WordPressにはリビジョンと呼ばれる過去の保存状態にさかのぼる機能もありますが、これはサーバー内のデータベースを増やすというデメリットもあります。
そこでブログを書くのにオススメのエディタを紹介します。
Windowsのオススメエディタ
本記事を書く上であらためてWindowsのテキストエディタを探しましたが、どう考えてもMeryしかありません。
それぐらい最高です。

動作が軽く、書きやすいように機能もビジュアルもデザインされています。
私はMacノートの修理中にWindows10のタブレットノートで文章を書いていましたが、Meryがあって良かったです。
文章を書くのが楽しくなるほどのテキストエディタです。
Macのオススメエディタ
Macの場合はやはりCotEditorが一番オススメです。

常に最軽量で使いやすさを極めています。
CotEditor以外のエディタは、こちらの記事で紹介しています。
Dropboxを使うと便利
Dropboxをまだ使われていない方は、絶対にインストールした方が良いです。
このアプリは異なる端末(複数のPC・スマホ・タブレット)でファイルを同期するアプリです。
インターネット回線があればどこでもブログが書けます。
常に最新の状態で利用できるのがポイントです。
OneDriveも便利
マイクロソフトのOneDriveも同じような機能を持ちます。
OneDriveはMacでも利用できるので、Dropboxに近い使い方ができます。
ブラウザからOfficeが利用できるので、私はGoogleドライブから乗り換えました。
ブログや仕事のアイデアをメモするのは、エクセルの方が便利かと思います。
クラウド系のアプリ
クラウド系のアプリはブログの執筆と相性が良いです。
クラウドのメリットは、様々な端末で常に最新のデータが扱えることです。
ただしこれはDropboxやOneDriveで実現できます。(実際は両方ともクラウド系のアプリです)
クラウド最大のメリットは、ファイル・フォルダ管理が不要なことにあります。
スピードを追求する人は時間の掛かるファイルやフォルダの管理自体を嫌います。
適当にファイルを放り込んで、後からタイトルで検索するのが最も効率の良い管理方法です。
検索させるためにタイトルを工夫するので、必然的にタイトルは長くなりますが、デメリットにはなりません。
クラウドの環境であれば最初からフォルダ管理をすることがないので、必然的に効率が上がります。
クラウド系でテキストエディタになるアプリを紹介します。
OneNote
クラウド系アプリでは、OneNoteというEvernoteの代替えに近いアプリが使いやすくてオススメです。
前述のマイクロソフトOneDriveがあれば、OneNote Onlineというブラウザから更新できるアプリが使えます。

手書きができたり高機能な分、少し動作が重いデメリットがあります。
Evernoteは有料プランなら快適
Evernoteは有料プランなら快適に使えますが、無料プランではオフラインで使えなかったり不便なことだらけです。
ブログを書くのであれば、インターネットに繋がってない状態で書きたいこともあると思います。
有名な人気アプリでしたが、今ではOneNoteに押されています。
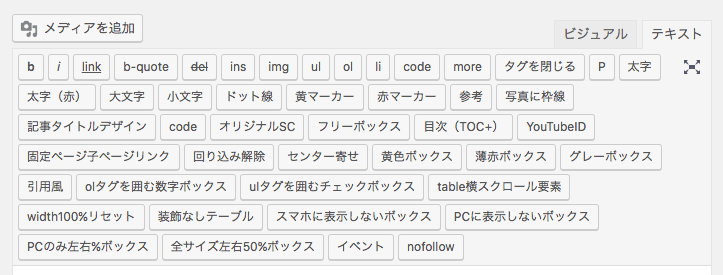
テーマごとのエディタ一覧
テーマによってはWordPressのエディタがカスタマイズされたものがあります。
デザインの手間が省けるのでテーマ導入時は確認してみましょう。
各テーマのエディタを紹介します。
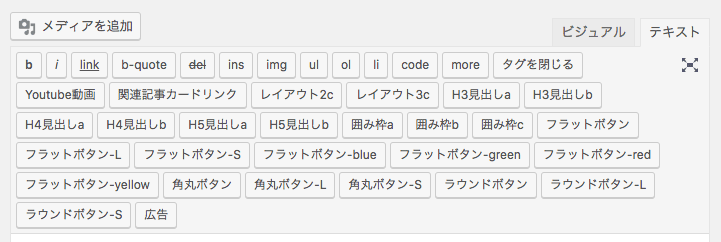
- micata2

キャプチャはmicata2ですが、同系統のSTINGERもほぼ同じエディタです。
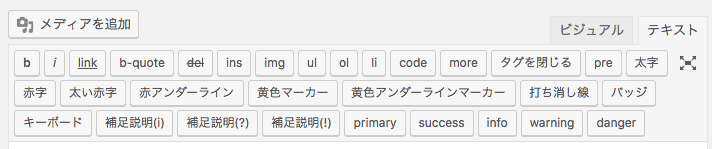
かなり高機能でデザインの選択幅が広がります。よく使うマーカーデザインから、各色のボックスまで揃っています。- Simplicity2

Simplicity2はマーカーなどの便利なデザインと、キーボード風のデザインも選択できます。- TCDの有料テーマMAG

こちらは有料テーマのMAGです。TCDのシリーズは高いデザイン性を誇るテーマです。エディタも充実していて、どれも見た目が美しいパーツです。
他にはXeoryを確認しましたが、WordPressのデフォルトと同じでした。
functions.phpを使ってプログラミングすれば、エディタをカスタマイズすることもできます。
私の場合はテキストエディタのアプリを使っているので、functions.phpはカスタマイズしていません。
まとめとモチベーションについて
私は以下の環境で当サイトを更新しています。
- WordPressの記事はHTMLでテキストエディタを使う
- 使用アプリはDropboxとCotEditor
- Windowsを持ち歩くときはDropboxとMery
- よく使うHTMLタグは単語登録する
これらの方法で作業効率を高めています。
普段の業務でも、アイデアのメモは本記事で紹介したOneDriveのエクセルを使っています。
ブログを書くモチベーション対策
外でブログを書くという行為はモチベーションを上げたり、思わぬアイデアを得ることができます。
それは移動して違う風景を見ることで、脳の淡蒼球が働き、やる気を生み出すという脳の仕組みがあるからです。
新幹線や飛行機の移動でブログや本の執筆をする人が多く存在するのは、単に忙しいだけの理由ではなさそうですね。
前述の環境であれば、外でも家でも快適にブログを書くことができます。
書くモチベーションが上がらないという方は、この記事の方法を参考にしてただき、外で書くのを試してみると上手くいくかもしれません。