前回レビューしたmicata2のカスタマイズ方法を紹介します。
micata2のテーマはいろいろと設定ができる分、項目が多くて何をすれば良いのか分かりにくいかもしれません。
そこでデザインから機能まで、重要な部分に絞ってmicata2のカスタマイズを解説します。
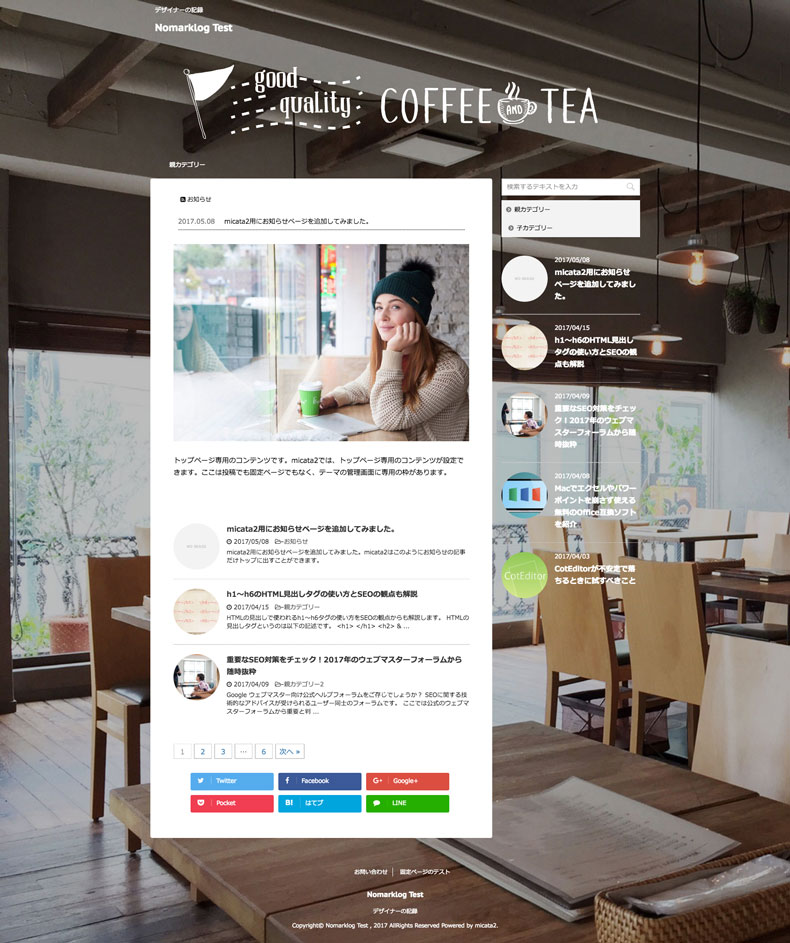
カスタマイズ後のイメージです。カフェの店舗サイトをイメージしてデザインをカスタマイズしています。

もしかしたら背景に写真を使っていて、メニューの文字を白くしたいという方がいるかもしれません。
CSSをコピーできるコードも用意しました。
気になるスライドショーの設定方法から、店舗・企業ホームページの戦略も交えて解説します。
またmicata2で使うおすすめのプラグインや、おすすめのレンタルサーバーまでも紹介していきます。
サイト全体の設定
まずはmicata2専用の管理画面から、サイト全体の設定をしてみましょう。
micata2のテーマを適用するとシンプルなデザインが適用されます。

まだ何もカスタマイズしていない状態は、このようにシンプルです。
micata2のテーマを有効化したことで、左ナビにmicata2管理のメニューが出てきます。
機能に関する設定は、このmicata2管理画面を使って設定していきます。
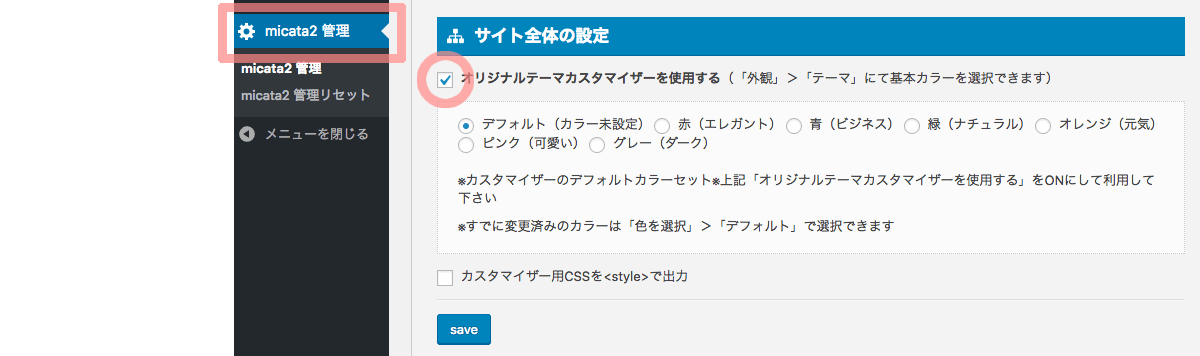
オリジナルテーマカスタマイザーを使用する
オリジナルテーマカスタマイザーにチェックすることで、色に関するデザインのカスタマイズが可能になります。
まず最初にチェックしておきましょう。
micata2管理画面にアクセスしてオリジナルテーマカスタマイザーを使用するにチェックします。

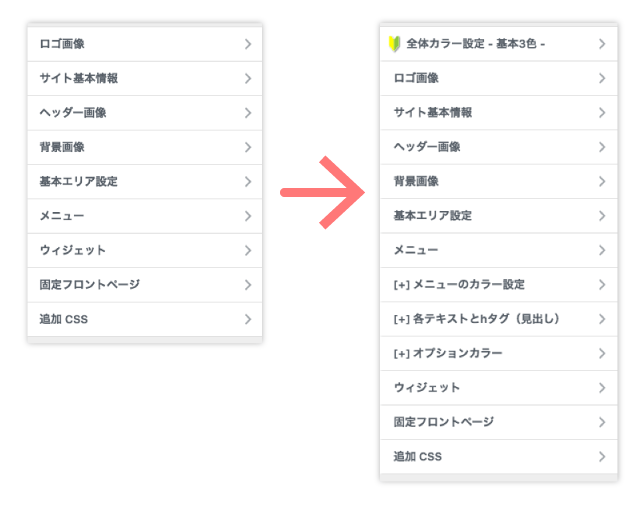
WordPressの外観カスタマイズからデザインをカスタマイズできるようになります。

先ほどのオリジナルテーマカスタマイザーを使用するにチェックしたことで、色に関するカスタマイズ項目が増えています。

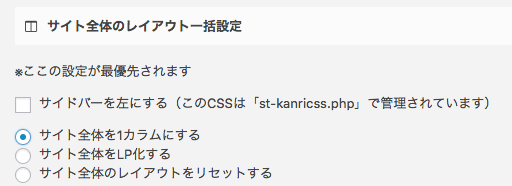
サイト全体のレイアウト一括設定
ホームページ全体で右ナビが不要な場合は、サイト全体を1カラムにするにチェックします。

1カラム適用後のイメージです。右ナビ(サイドナビ)が消えました。

通常はサイト全体のレイアウトをリセットするにチェックして、右ナビを表示させておくことをオススメします。
右ナビがあるとユーザーの使い勝手が良くなり、回遊性が高まります。
LP化するとヘッダーもなくなりますので、通常はチェックしません。
LP化はさらにヘッダーも消えます。回遊させたくないクロージング目的のページです。
これは企業サイトなどで、自社サービスの魅力を伝え、回遊させずにそのまま契約や問い合わせ、資料請求などへ誘導するのに使います。
LP化については、前回記事をご参考ください。
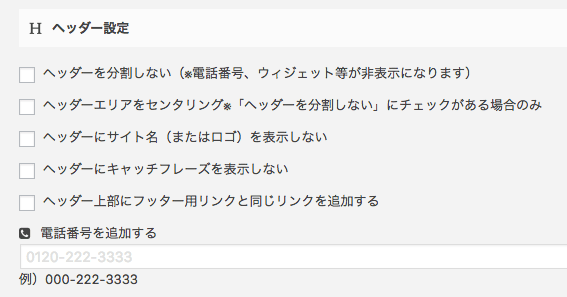
ヘッダー設定
ヘッダー設定はそのままで問題ありません。

お問い合わせ先の電話番号は入力することを推奨します。
電話番号を目立つ位置に置けば、ホームページからのお問い合わせが増えます。
キャッチフレーズとは、WordPressの一般設定にある「キャッチフレーズ」欄に入力された文字のことです。
デフォルトだと「Just another WordPress site」になります。
サイト名とキャッチフレーズを表示しないのは非推奨
ヘッダーにサイト名(またはロゴ)を表示しないにチェックすると、キャッチフレーズにh1タグが移動します。
h1タグはHTMLの見出しを意味する重要な要素です。
さらにヘッダーにキャッチフレーズを表示しないもチェックすると、h1タグがなくなってしまいます。
この2つはチェックしない方が安全です。
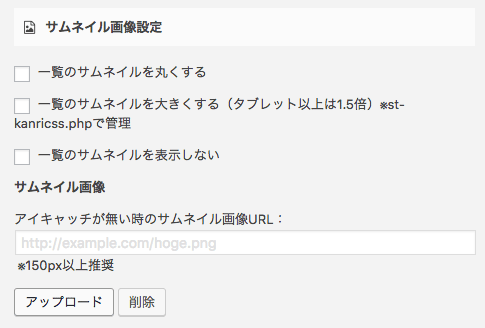
サムネイル画像設定

必要に応じて一覧のサムネイルを丸くするにチェックします。
丸にした方が今っぽい見た目になります。
アイキャッチ(サムネイル画像)がない場合、デフォルトでNO IMAGEの画像が用意されているので、特に設定は不要です。
背景画像やメイン画像を入れる
いよいよ見た目のデザインを適用していきます。
素材が必要になります。オススメの素材サイトはmicata2公式ページをご参考ください。
店舗のホームページであれば、デジカメで撮影しましょう。
本記事のサンプルは、photo ACとIllust ACから使用しています。


背景画像を入れる
micata2の基本文字色は黒です。そのため背景画像が暗いと文字が見えなくなってしまいます。
通常は明るい背景画像、明るい背景パターンを推奨します。
しかし今回は店舗写真などを想定して、あえて黒く引き締まった背景写真を使ってみます。
まずはWordPressのメディアから必要な画像をアップロードしましょう。

メディアがアップロードできたら、次はmicata2のテーマカスタマイズ画面に移動します。
先ほど設定したmicata2管理とは別の場所にあります。
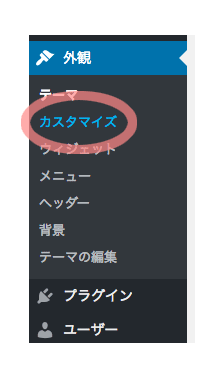
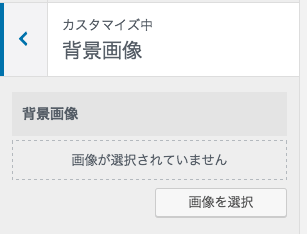
WordPressの外観 カスタマイズ 背景画像から、背景画像に使用したい写真を選びます。

デジカメで撮影した場合は、縮小して画像を軽くしておきます。
今回は横1980px縦1485pxの店舗写真を用意しました。
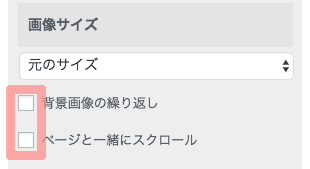
画像サイズのチェックを両方とも外すと、背景画像が自動で拡大・縮小され、スクロールしても背景が固定されます。

保存して公開ボタンを押すと適用されます。
こちらの方が見た目も良く、少しでも目新しい印象を与えます。
メイン画像を差し替える
大きくMICATAと入っている文字画像を入れ替えます。
ヘッダー画像から新規画像を追加で、任意の画像を選びます。

画像を切り抜く設定が表示されますので、必要に応じて切り抜きます。
今回は切り抜かないを選択しました。
今回のように写真を背景にしている場合、ヘッダー画像の背景を透明にすると見栄えが良くなります。
白や任意の背景色を透明にしたいのであれば、下記のサイトで画像を作成できます。

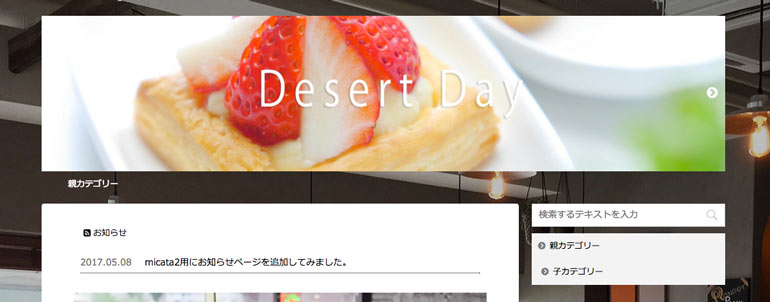
あらかじめ用意していたヘッダー画像「good quqlity COFFEE AND TEA」を適用しました。

かなり見た目が良くなってきました。
サイドナビを調整する

次はサイドナビを調整しましょう。
現状は色が見えにくいのと、余計なパーツが出ているので取り除きます。
サイドバーウィジェットをカスタマイズする
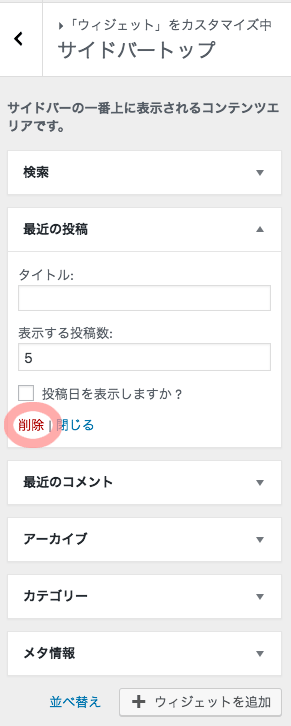
外観のカスタマイズからウイジェット サイドバートップを選びます。
最近の投稿を選んで削除します。

続いて検索を残して、最近のコメント、アーカイブ、カテゴリー、メタ情報はすべて削除します。
「並び替え」の横にある+ウィジェットを追加から01_STINGERサイドバーメニューを選んで公開します。
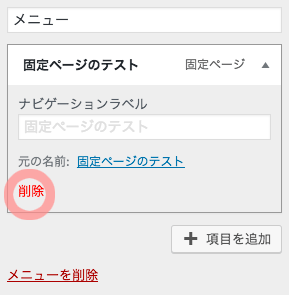
ひとつ戻ってメニューから、さらにメニューを選んで、サンプルページなどの固定ページがあれば削除します。
サイドバーにはカテゴリーを入れるので、固定ページを削除します。

このあたりは環境によって違うかもしれません。
サイドナビのカテゴリーに背景色を設定する
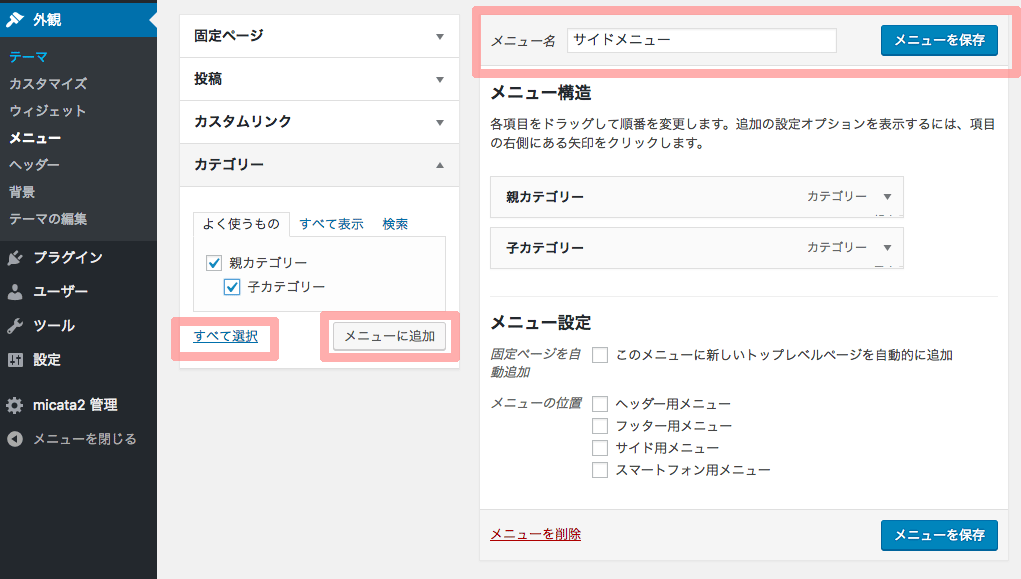
今度はWordPressの外観のメニューを選びます。
カテゴリーを選びすべて選択して、メニューに追加します。メニュー名も分かりやすく「サイドメニュー」に変えておきます。

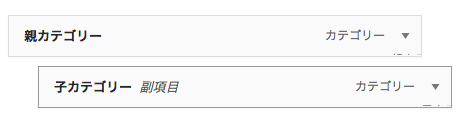
子カテゴリーは右に少しドラッグして、階層を持たせます。

メニューを保存します。
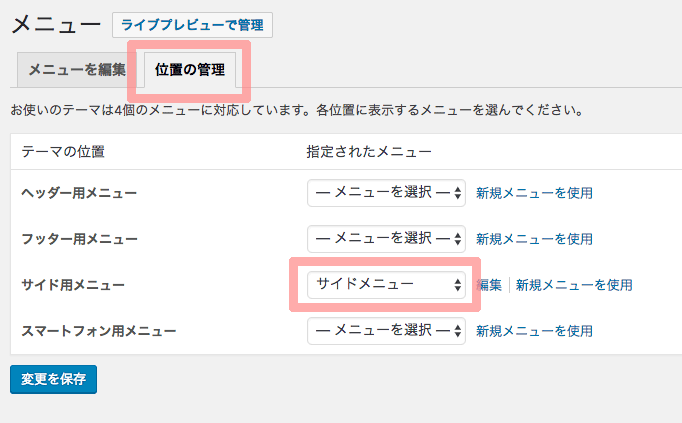
位置の管理タブからサイド用メニューに先ほど作成した「サイドメニュー」を選んで保存します。

カテゴリは増やすごとに都度「サイドメニュー」から追加しましょう。

サイドバーのカテゴリーを調整する
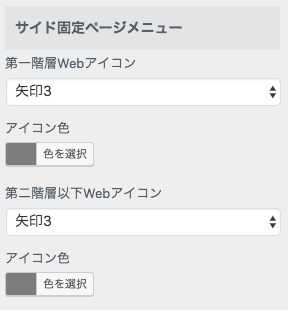
外観のカスタマイズから[+] メニューのカラー設定を選びます。
好きな矢印のデザインと色を選択します。

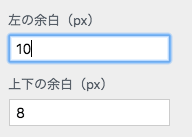
左の余白を10pxにしておくと、子カテゴリーが右にずれます。

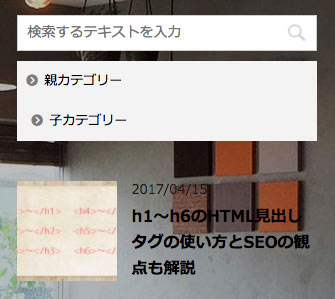
新着記事の文字が黒いので、次項で解決します。

メニューの色を白に変える

背景に暗い写真を使用したので、背景色がない箇所は黒い文字が見えません。
実際はフッターの文字色も見えなくなっています。
背景に明るい写真を使っていれば、デフォルトの文字色は黒いので文字が読めます。
でもカフェのホームページには、雰囲気のある店内写真を使いたい人もいると思います。
そこで文字色を白色にカスタマイズする方法を解説します。
ヘッダー、サイドナビ、フッターの文字色を変更する
CSSを使って文字色を白に変えましょう。コピペできます。
私の方で探したのですが、文字色の変更箇所が見つからないので、一気に変更するコードを用意しました。
また、ヘッダーやフッターはmicata2のテーマカスタマイズ画面から変更できるのですが、手間が多いのでCSSを使って変更します。
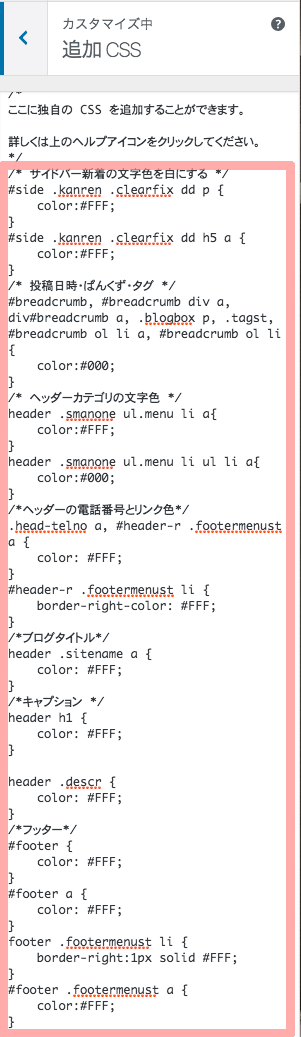
外観のカスタマイズから追加 CSSを選びます。
以下のコードをコピーします。
/* サイドバー新着の文字色を白にする */
#side .kanren .clearfix dd p {
color:#FFF;
}
#side .kanren .clearfix dd h5 a {
color:#FFF;
}
/* 投稿日時・ぱんくず・タグ */
#breadcrumb, #breadcrumb div a, div#breadcrumb a, .blogbox p, .tagst, #breadcrumb ol li a, #breadcrumb ol li {
color:#000;
}
/* ヘッダーカテゴリの文字色 */
header .smanone ul.menu li a{
color:#FFF;
}
header .smanone ul.menu li ul li a{
color:#000;
}
/*ヘッダーの電話番号とリンク色*/
.head-telno a, #header-r .footermenust a {
color: #FFF;
}
#header-r .footermenust li {
border-right-color: #FFF;
}
/*ブログタイトル*/
header .sitename a {
color: #FFF;
}
/*キャプション */
header h1 {
color: #FFF;
}
header .descr {
color: #FFF;
}
/*フッター*/
#footer {
color: #FFF;
}
#footer a {
color: #FFF;
}
footer .footermenust li {
border-right:1px solid #FFF;
}
#footer .footermenust a {
color:#FFF;
}
/*PAGE TOP*/
#page-top a {
background: #333;
}
/*追加ボタン2*/
.acordion_tree li a {
color: #FFF;
}追加 CSSの入力欄に貼り付け(ペースト)します。

保存して公開します。
これで全体的に文字色が調整できたと思います。
micata2のテーマでは追加 CSSが優先されますので、カスタマズ画面から文字色を設定しても上書きされます。
トップページをカスタマイズする
次はmicata2テーマのトップページをカスタマイズします。
トップと下層ページが同じデザインでは、ユーザーは飽きてしまうかもしれません。
ぜひ店舗や企業の魅力を伝える独自のコンテンツを設置してください。
トップページの設定
micata2管理からトップページの設定に移動します。
挿入コンテンツから、通常の記事を書くようにオリジナルのコンテンツを配置できます。
メディアを追加から、任意の写真を挿入して、文章を書きます。

画像の挿入時に大サイズを選んだ方が見た目が良くなります。
文章が書けたらsaveします。
女性の写真で来店率アップ?
昔からある有名な話ですが、お店のホームページに女性の写真を使うと来店率がアップするという法則があります。
女性が来店している写真で安心感が生まれ、心理的な敷居が下がるのでしょう。
トップページにお知らせを追加
次はお知らせをトップページに追加します。
ID入力があって、ちょっと敷居が高いので説明します。
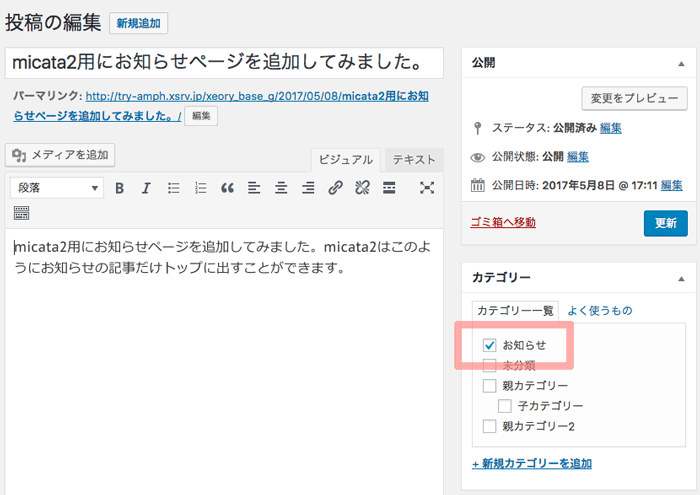
まずはWordPressのカテゴリーに「お知らせ」を追加します。
お知らせの投稿も作成しておきます。

「お知らせ」専用の投稿を設置することでトップページが整理され、サイトを訪問したユーザーにも分かりやすくなります。
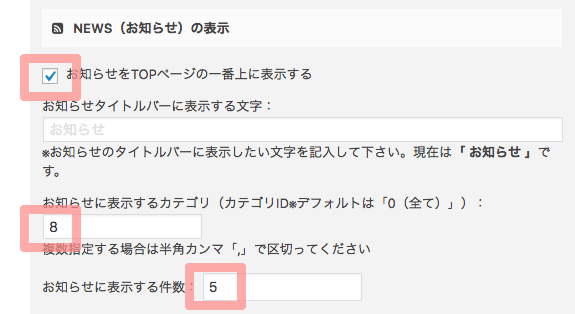
micata2管理からNEWS(お知らせ)の表示に移動します。
お知らせをTOPページの一番上に表示するにチェックします。
お知らせに表示する件数は5件にしておくと良いでしょう。

カテゴリ(ID)はサイトによって変わります。8は当サイトのIDです。
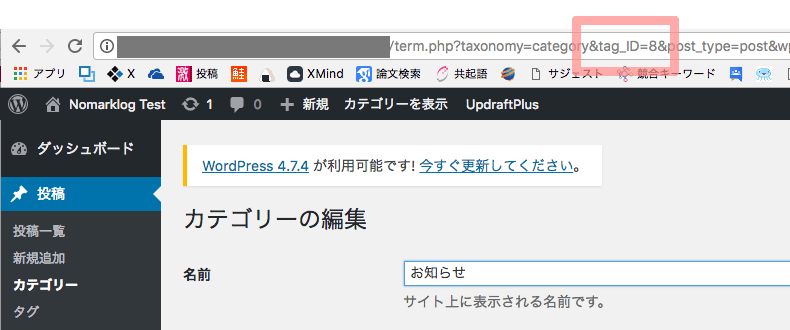
カテゴリIDの調べ方
カテゴリIDを調べるには、WordPressのカテゴリー編集画面に移動します。
先ほど作成しておいた「お知らせ」を選び、URL欄を確認します。
URLのcategory&tag_ID=の後の数字がカテゴリIDになります。

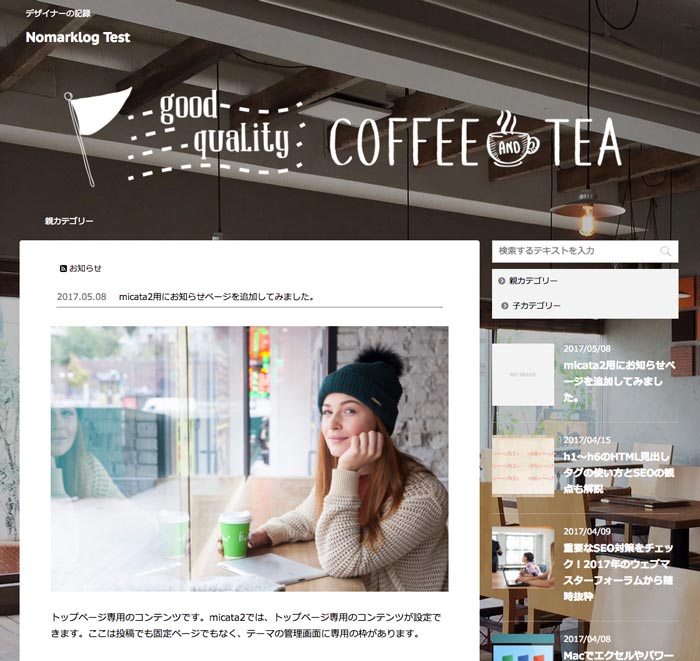
トップページも完成です。

以上でおすすめのカスタマイズ設定は完了です。
ヘッダー画像(スライドショー)の設定
複数のヘッダー画像を用意すれば、スライドショーにすることができます。
micata2の強力なデザインカスタマイズ機能です。
ヘッダーをスライドショーにする方法とデメリットを解説します。
ヘッダー画像を追加する
外観のカスタマイズからヘッダー画像を選びます。
新規画像を追加して保存します。

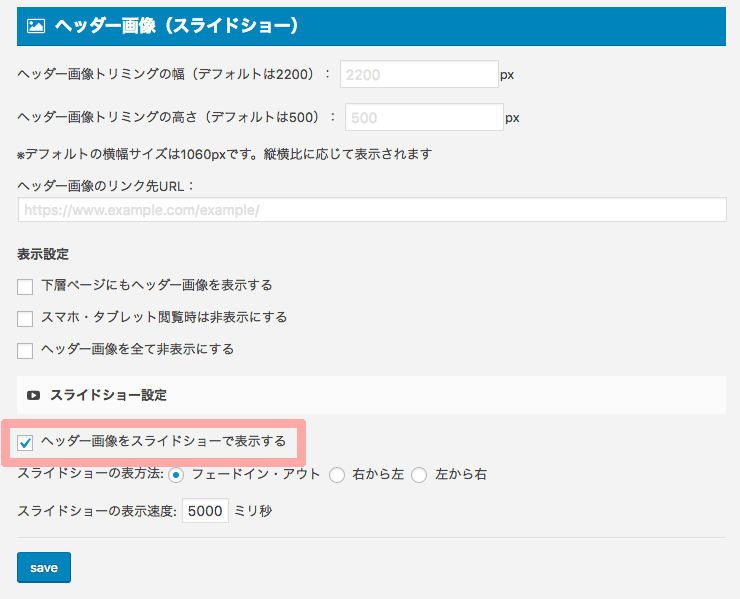
micata2管理からヘッダー画像(スライドショー)に移動します。
ヘッダー画像をスライドショーで表示するにチェックします。

スライドショーにイベント告知などがあれば、下層ページにもヘッダー画像を表示するにチェックを入れると回遊率アップが見込めます。
トップページにスライドショーが追加されました。

スライドショーのデメリット
スライドショーは見栄えがよいですが、デメリットもあります。
micata2ではスライドショーに使う画像は横2200px縦500pxが推奨されています。
この横長の画像は、画像加工に慣れてないと扱いにくいと思います。
また、スライドショーに使うjavascriptが追加されるので、わずかにサイトの表示スピードが重くなります。(ただし体感できるほどの差はありません)
micata2のおすすめプラグイン
micata2のおすすめプラグインを紹介します。
必要最低限のものだけ選抜しました。
- All in One SEO Pack
- WordPressの有名SEOプラグインです。micata2はSEOにも強いですが、入れておいて損はありません。後からSEOについて学んだ時にも必要となるでしょう。
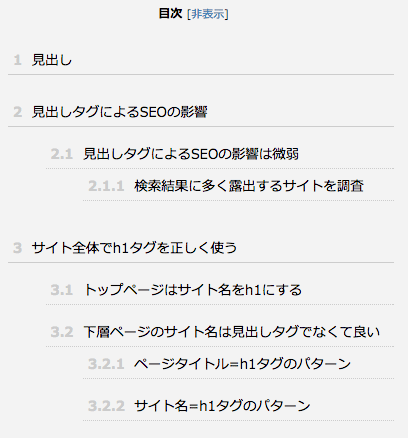
- Table of Contents Plus
-
サイトに目次機能を追加します。micata2ではこのプラグイン用の専用デザインが設定できます。

目次プラグインの設置については、以下の記事をご参考ください。
参考記事 目次プラグインを導入する - Contact Form 7
- お問い合わせメールフォームをWordPressに設置するプラグインです。お問い合わせフォームは店舗・企業サイトに必須です。
店舗・企業サイトにおすすめのサーバー
micata2のテーマは店舗・企業サイトに最適な機能を備えています。
テーマ選びも大切ですが、店舗・企業サイトにはサーバー選びも重要な課題です。
そこでWordPress+企業・店舗サイトに最適なレンタルサーバーをご紹介します。
ただしmicata2のテーマを使うので、大規模なサイトを想定していません。
あくまでWordPressの初心者向けレンタルサーバーです。
おすすめはXサーバーかwpxサーバー
WordPressを使うのであれば、Xサーバーかwpxサーバーの二択に絞っても良いでしょう。
この2つのサーバーはWordPressの自動インストール機能があるだけでなく、速度も速い上に動作も安定しているのでオススメです。
httpsで始まるSSLに対応しているのでセキュリティも万全です。
プライバシーマークの取得にSSLは必須ですから、最初からでも考慮しておくべきです。
また同価格帯のサーバーと比べても、サポートがしっかりしているのが特長です。
電話でのサポートに対応しているのが心強いです。
Xサーバーは高機能な分、自分で設定する箇所が増えてしまいます。
サイト同士で連携する場合などは、こちらをオススメします。

wpxサーバーはWordPress専用サーバーだけあって、WordPressの設定が何もかも簡単です。
少ない手順でサイト運営が簡単に始められます。

私は両方とも使っています。
実際に使ってみて、より初心者にオススメなのはwpxサーバーです。
wpxにはレンタル型とクラウド型の2種類が存在しますが「wpxレンタルサーバー」の方です。
wpxレンタルサーバーをオススメするのは以下の理由です。
- wpxの方がSSLの設定がより簡単
- 自動バックアップ機能で万が一にも安心
- WordPressに関するサポートも受けやすい
SSLの設定は圧倒的に簡単でした。
基本的にはWordPressのトラブルは自力で解決しないといけません。
それでもwpxサーバーはWordPressのインストールが前提なので、(サーバー側に関わるならば)WordPressのトラブルもサポートが受けられます。
私は他のサーバーも使っていましたが、結局はこの2つのサーバーが優れていると判断します。
まとめ
前回micata2のレビュー記事を投稿する際に、これは企業・店舗サイトに向いていると思いました。
ひと昔前のホームページ作成ソフトを使うより、こちらの方がホームページ戦略にも優れていることが分かりました。
思わずどこまでデザインできるか試したくなりました。
想像するより簡単で、見た目の良いデザインにできました。
結果としては初心者でも店舗・企業のサイトが作成できると分かりました。
しかしデザインを試している最中で、店舗写真を背景に使うのにはCSSが必要となり、この記事で紹介することにしました。
この記事を読んでみて、何とかできそうと判断したら、ぜひチャレンジしてくださいませ。