h1〜h6タグの使い方で、迷うことはないでしょうか?
WEBディレクターがSEOの観点から、見出しタグの使い方を解説します。
HTMLの見出しタグというのは、以下の記述です。
- <h1> </h1>
- <h2> </h2>
- <h3> </h3>
- <h4> </h4>
- <h5> </h5>
- <h6> </h6>
どの見出しタグを使えば良いか、HTMLのコーディングで迷う時がないでしょうか?
判断の難しいサイトからブログまで、いろいろなパターンの例を説明します。
まずは気になるSEOの影響についてから解説します。
見出しタグによるSEOの影響
見出しタグとSEOの影響について説明します。
昔はh1タグと、h2タグのキーワードが重要でした。
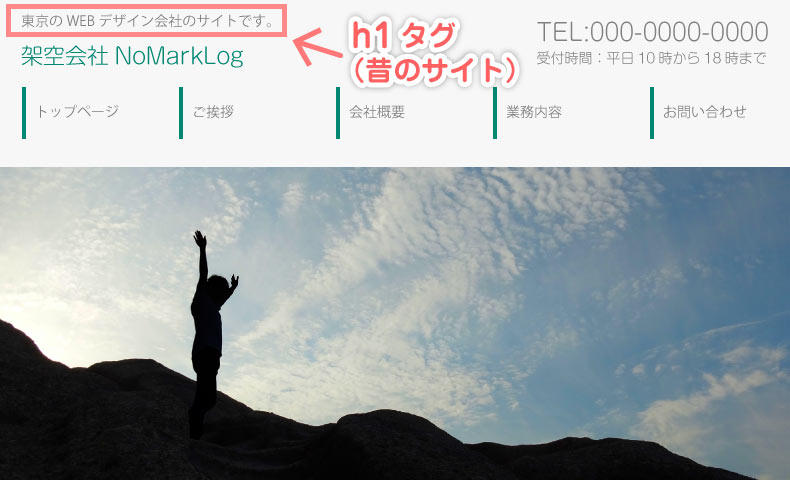
そのため左上に小さくh1タグでキーワードを入れて、直下にロゴを入れるという手法が流行しました。
これは昔のSEO対策です。今では効果が見込めません。

左上に地名+キーワードという構成です。昔はh1タグがよく使われていました。
この手法は、今でも検索上位のサイトで見ることがあります。
しかし、この手法を使っていない検索上位のサイトも多くあります。
h1タグを何にするのが、SEOで良いのでしょうか?
h1タグとSEOの影響
h1タグは、どれくらいSEOに影響するのでしょうか?
サイト名をh1に設定して、記事タイトルをh2にした場合、悪い影響はあるのでしょうか?
2010年のWEB担当forumさんの記事を引用させていただきます。
グーグルが公開したサイト診断レポートを先週ピックアップした。このレポートの中では「h1タグが非常に重要」だと受け取れる部分があるとのことで、最近h1タグが評価されるようになってきたのか、あるいは将来的に評価されるようになるのかを尋ねる質問がWebmasterWorldに投稿された。
フォーラム管理者のtedsterによれば、hタグ(h1~h6)の評価は歴史的にジェットコースターのように上下に激しく変化してきたとのこと。titleタグと同じくらい強い時期もあったが、乱用された結果効果を失い、今ではpタグとなんら変わらないとも考えられるそうだ。
出典元:h1タグはどのくらい重要か
見出しタグ(h1~h6)の使い方に対して、すでに2010年の段階でGoogle検索のアルゴリズムに調整が入っているようです。
加えて「見出しタグが無意味とは言ってない」とあります。
これは「見出しタグを正しく使うに越したことはない」という意味です。
次はGoogle ウェブマスター向け公式ヘルプフォーラムに投稿されたやりとりを紹介します。
2015年12月に投稿されたものです。
Google ウェブマスター向け公式ヘルプフォーラムは、SEOの疑問に答えるユーザー同士のフォーラムです。
ここで回答をされている方は、SEOの知識に優れた上級者で、非常に信頼できる方々です。
- 質問の内容
- 「Wordpressで記事タイトルをh1タグにしないとSEOに不利」というネットの情報を見たが、本当かどうかという投稿。
- 補足
- h1タグをサイト名にするのではなく、記事タイトルにするべきかどうかという質問です。
現状の記事ページは、h1=サイト名、h2=記事タイトルになっているそうです。
この投稿が意図するのは、Wordpressに限った話ではありません。
余談ですが、Wordpressのテンプレートは「h1=記事タイトル」となっているのものが大多数です。
ごくまれに「h2=記事タイトル」のテンプレートがあります。 - 回答まとめ
- ・文章の構造としては、確かに「h1=記事タイトル」が自然かもしれません。簡単に修正できるなら良いけど、人員や時間を掛けてまでやる価値があるとは思いません。Googleはh1やh2で評価が大きく変わるような、単純な検索エンジンではありません。
・h1やh2タグの構成よりも、最適なタイトルを考えるなどの施策をした方が良い結果を生むでしょう。 - フォーラムへのリンク
- トップページだけでなく、個別記事のタイトルは h1にしないとSEO的に不利?
これらの情報から、見出しタグによるSEOの影響は微弱と言えます。
基本的な考え方として、検索エンジンに伝えるのはタイトル要素(<title> </title>)で、ユーザーに伝えるのがh1タグです。

上図のようにタイトル要素は、ユーザーには見えない場合がほとんどです。
とはいえ見出しタグの影響が、いつか大きくなるかもしれません。
h1〜h6タグを適切に設定するのが一番です。
※適切な見出しタグの設定は後述します。
検索結果に多く露出するサイトを調査
私は一時期、h1タグとh2タグの使い方でかなり悩んだことがあります。
検索結果に多く露出するサイトのHTMLタグは、必ず調べるようにしていました。
今でもHTMLのソースコードを見ることがあります。
しかし結果はバラバラです。
あきらかに意味のないh1タグの重複でも、検索結果で1位になっているサイトがあります。
とはいえ意味のないh1タグの重複は避けるべきでしょう。
適切に設定するのが一番重要とはいえ、人員や時間を掛けてまで、見出しタグ(h1とh2の順番)にこだわる必要はありません。
見出しタグの構成を直すことよりも、その他の施策に時間を割くべきでしょう。
もちろん、見出しタグのテキストは重要です。
キーワードを詰め込まないように、「何について書いてあるか」を見出しに反映させましょう。
見出しタグの構造はSEOに影響しない
近年では、見出しタグとSEO効果について、さらに相関しなくなってきました。
h1〜h6タグの構造は、(全くと言えるほど)SEOに影響がありません。
h1タグの使い方
具体的なh1タグの使い方を説明します。
サイト全体の構成で迷うポイントは、トップページと下層ページのh1タグだと思います。
- トップページは、何をh1にするべきか?
- 下層ページは、何をh1にするべきか?
それでは順番に見ていきます。
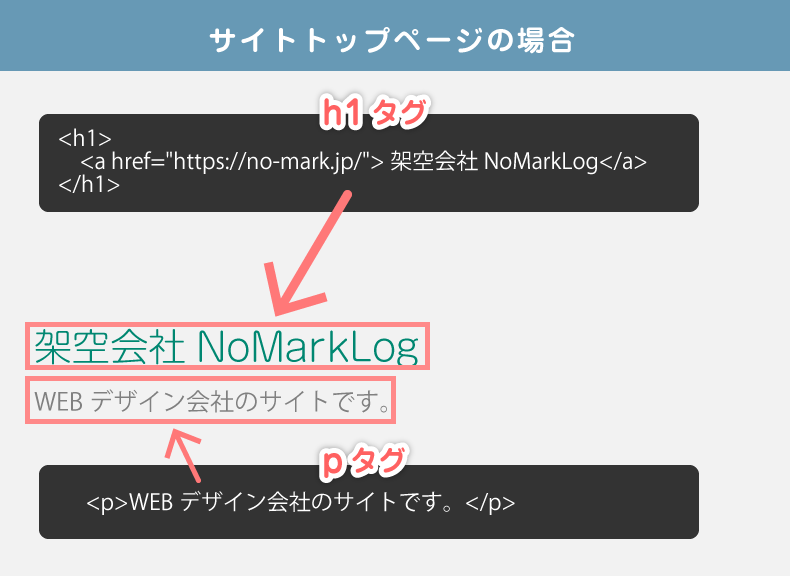
トップページはサイト名をh1にする
昔はサイト名ではなく、SEO対策の文章にh1を設定していました。
これは、もう効果がありません。
トップページは、ヘッダー内のサイト名にh1タグを使います。

フッターに置くサイト名は、h1タグを使いません。[1]
- フッターにh1タグを使用しても、SEOには大きく影響しないでしょう。
(当サイトはフッターのサイト名をh3タグにしています)
下層ページのサイト名は、見出しタグにするべきか?
下層ページ(下層ディレクトリ)のh1タグは、企業サイトでの判断が難しくなります。(ブログだと簡単です)
ここでは企業サイトを例にして、2つのパターンを紹介します。
ページタイトル=h1タグが自然です。
ページタイトル=h1タグのパターン
多くのサイトでは、ページタイトルにh1タグが使われ、サイト名には見出しタグが使われていません。
HTMLの構造としても、こちらが自然です。

こちらの見出し構造が自然ですね。
サイト名をh2やh3タグにすると、HTMLの最初に中見出しが来るので、少し不自然です。
head内のtitleタグは、ページタイトルを記述します。
サイト名は「|」や「-」などの記号でセパレートします。
<title>会社概要 | 架空会社NoMarkLog</title>サイト名=h1タグのパターン
前項の通り、見出しタグの使い方で、SEOに悪い影響は考えられません。
トップページ同様にサイト名=h1タグでも問題にはならないでしょう。

こちらはメンテナンス性重視です。
こちらはヘッダーを共通パーツにした際に、管理しやすくなります。
開発コストと相談して、WEB制作者が判断します。
このパターンでも、head内のtitleタグは、ページタイトルを記述します。
サイト名は「|」や「-」などの記号でセパレートします。
<title>会社概要 | 架空会社NoMarkLog</title>ブログサイトでの見出しタグの使い方
ブログ(メディアサイト)の場合は、見出しタグをどのように使うのが良いでしょうか?
用意されたテンプレート(テーマ)を使っても、問題はありません。
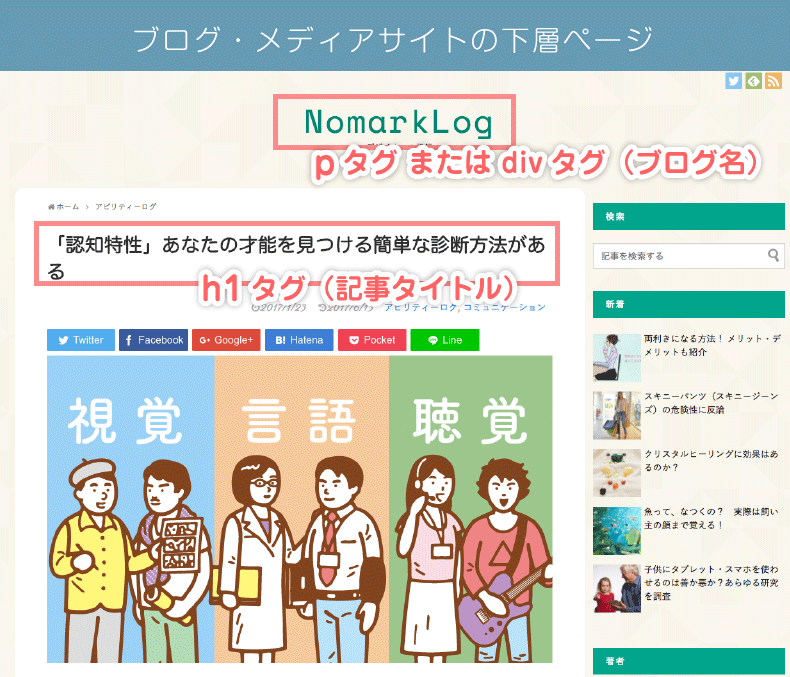
ブログのトップページの見出しタグ
ブログ(メディアサイト)の場合、トップページは「ブログ名にh1タグ」を使います。
そして記事一覧のタイトルには、h2タグを使います。

ブログの下層ページの見出しタグ
下層ページは、ページタイトルにh1タグを使います。
下層ページの場合、サイト名はpタグやdivなどを使います。

見出しタグの構造が自然なので、この記述を推奨します。
WordPressでは、トップページと下層ページの分岐が容易にできます。
カスタマイズはそれほど難しくないですが、不安な方はテンプレートに従うのが安心です。
WordPressのテンプレートは、このように下層ページが「記事タイトル=h1タグ」になっているのが大多数です。
見出しタグの使い方とルール
ページ内で使用するh1~h6タグについて、どのような順番で、どう使えば良いかを解説します。
それぞれの見出しに対応した「pタグの書き方」についても、図で説明します。
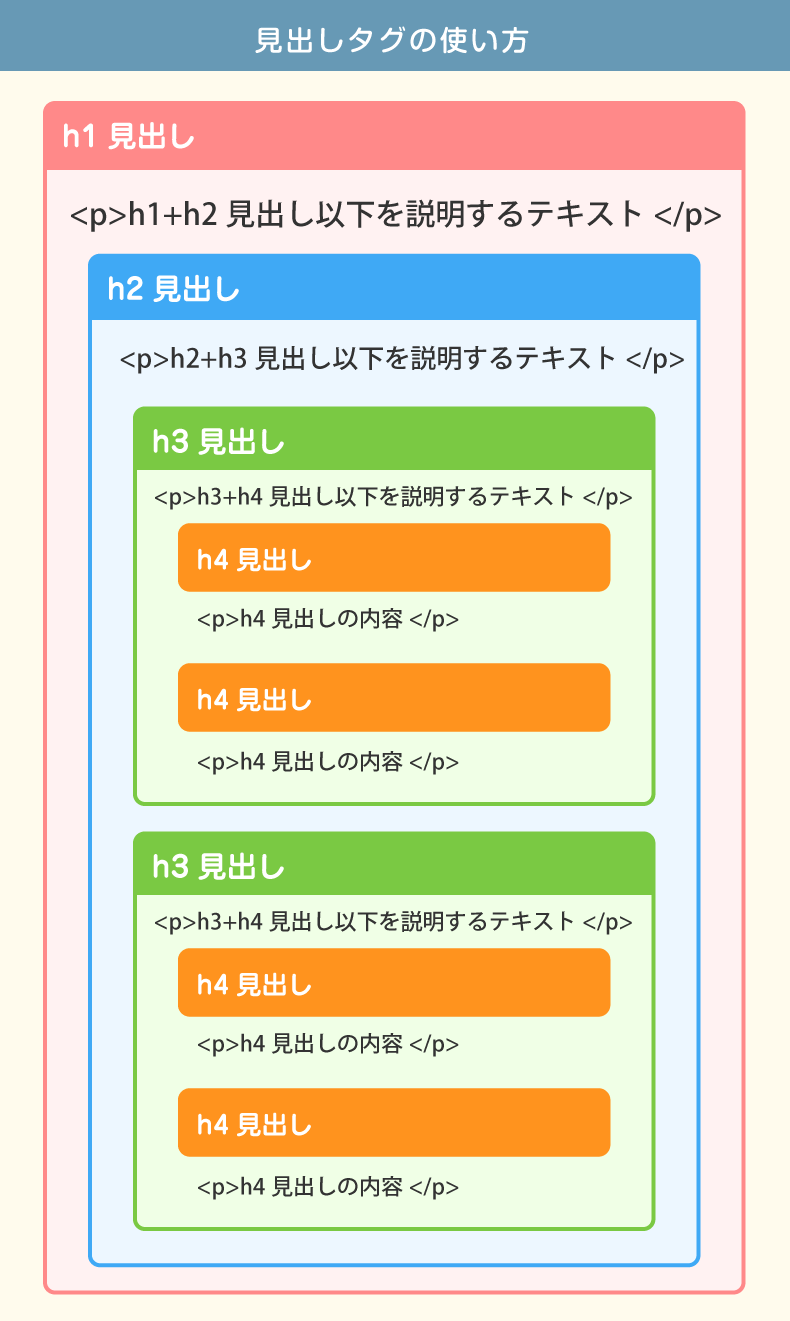
見出しタグの順番とpタグの関係図
h1~h6タグは、大きい見出しの順に、小さい見出しを内包して使用します。
分かりやすい図にしましたので、下図を参考ください。

一番上に、ページの内容を示すh1タグを使用します。
内包するというのがポイントです。例えばh2タグの下に(h3タグを飛ばして)h4タグがあるのは不自然です。
h3タグの中に、違うテーマのh4タグは入れません。
別のテーマを扱う場合は、同じ階層(h3内)に別のテーマのh4タグを置きます。
pタグの書き方
見出しタグ内のpタグ(本文)は、内包する下層の見出し群について書きます。
見出し全体の内容を、網羅するような文章にすると良いでしょう。
例えばh1下のpタグであれば、本だと「はじめに」の部分に当たります。
このページには「何が書いてあるか」という文章が必要です。
これがないと、検索から来たユーザーが不安になります。
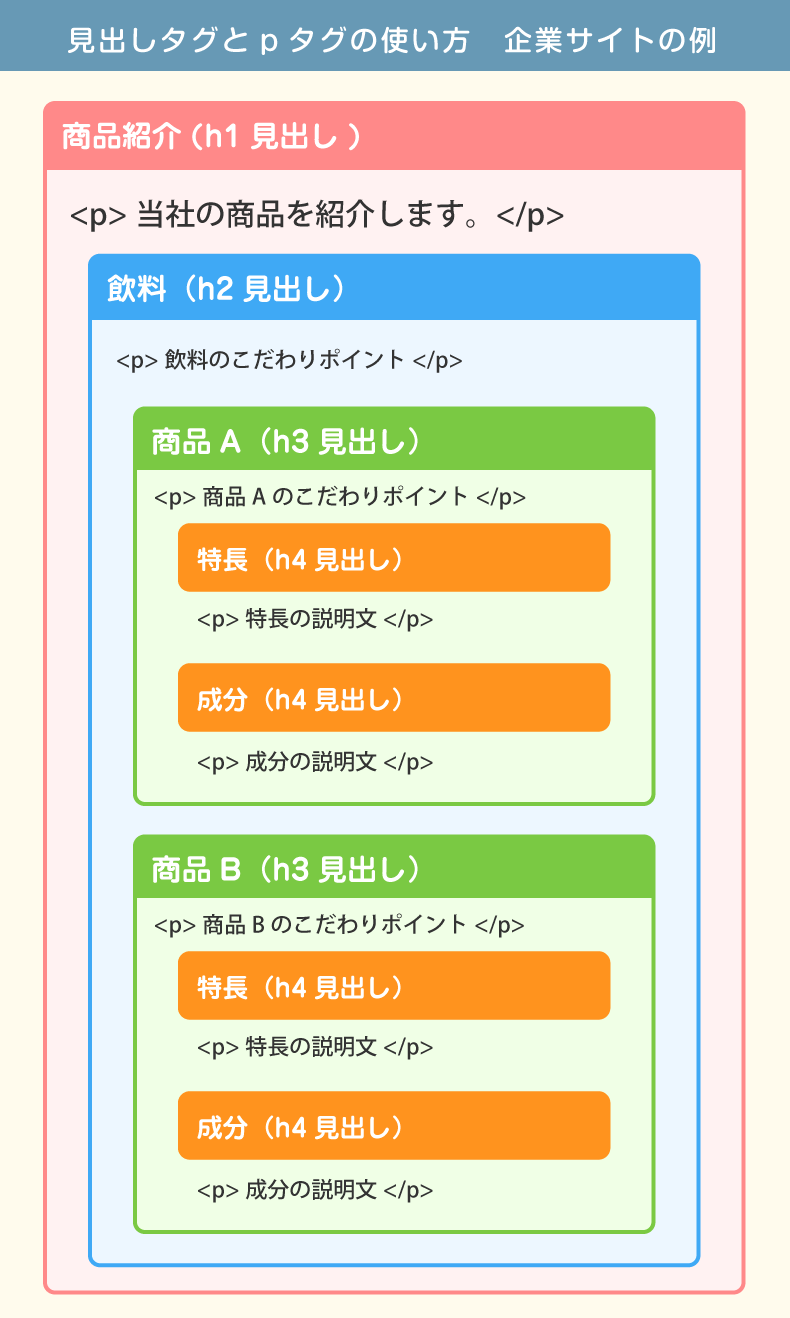
ブログの場合でしたら簡単ですが、企業サイトの場合は案外難しいものです。
下図に例を示します。

pタグは、それぞれの見出しに対する説明と、内包する下層の見出しに対して、全体を網羅する説明が書けるならベストです。
しかしデザインや原稿の問題で、そのようなpタグを書くのが難しい場合もあります。
例えばh2見出しの下に本文がなく、h3見出しが来ることもあります。
ユーザーにとって見やすいのであれば、それほど気にする必要はありません。
(基本的にはpタグの文章を書いた方が、ユーザーにも親切です)
見出しのデザインは変えても良い
同じ階層の見出しタグであっても、デザインまで同じにする必要はありません。
例えばh3タグのデザインを、h4タグに適用しても構いません。
ユーザーにHTMLタグは見えないので、ユーザーが分かりやすいようにデザインします。
例えば当サイトでは「参考文献」をh2タグに割り当ててますが、目立たないデザインにしています。

h1タグは画像にしても良いか?
h1タグはサイト名などで使われるので、画像にしたい方が多いと思います。
過去に「テキストにするとSEOに強い」と言われたこともありました。
当時Yahooの検索エンジンが、altを読めなかったからです。
今は画像に対してh1〜h6を使っても、全く問題ありません。
テキスト部分は、altに記入します。
- 画像の見出しタグの記述例
-
<h1> <a href="https://example.com/"><img decoding="async" src="https://example.com/logo.gif" alt="見出しタグの文章"></a> </h1>
上記の方法で、画像テキストでもHTMLテキストでも、同じ内容を検索エンジンに伝えられます。
あまり画像が増えると、表示速度に影響がでます。
メンテナンス性も考慮して、できれば画像ではなく、テキストにしたいところです。
見出しタグを画像化する必要はなくなっている
現在のWEB表示には、アンチエイリアスという文字を綺麗に見せる処理が掛かっています。
以前は22px以上の文字でないと、WindowsのPCでアンチエイリアスが掛からなかったため、なめらかな文字が出ませんでした。
テキストの状態でも十分綺麗なので、見出しタグを画像にする理由はなくなってきました。
WEBデザイナーの腕の見せ所です。
テキストをCSSで隠すのはNG
昔、流行した手法があります。
見出し画像を背景画像にして、hタグのテキストをCSSで隠す方法です。
(CSSで「text-indent:-9999px」などにして、テキストを隠す手法)
これはGoogleウェブマスター向けガイドラインに違反しますので、SEOではマイナス効果です。
作業コストも掛かってしまうので、デメリットしかありません。
複数のh1タグはSEO対策で避けるべきか?
html5では、h1タグを複数使えるようになっています。
1つの記事に重要なテーマを2つ以上入れたい場合、h1タグを複数使うのは間違いではありません。
しかし検索ユーザーが、2つ目以降のh1タグの内容を知りたい場合はどうでしょうか?
検索から来た人にすれば、不親切に思えるかもしれません。
私はh1タグを複数書くメリットが見つけられません。
2015年のWEB担当forumさんの記事に、複数のh1タグ使用について、Googleの社員が回答したという内容が掲載されています。

h1の複数使用はSEOのプラスにもマイナスにもならないということです。
HTML5の仕様にありますし、h1タグを複数使っても良いですが、とくにメリットはないでしょう。
意味もなくh1タグを2つ使っているサイトが、検索結果で1位になっている場合もあります。
あきらかに間違いですが、ランキングに大きな影響はないと言えます。
右ナビ(サイドメニュー)の見出しタグは?
右ナビ(サイドメニュー)の見出しタグは、h3タグで問題はありません。
当サイトでも「新着」や「カテゴリー」などの見出しに、h3タグを使っています。
検索露出の多いサイトでも、h3タグは多く使われています。
「h2がないのに……」と思うかもしれませんが、あまり気にする必要はありません。
h1タグをキャッチコピーにしても良いか
h1タグにキャッチコピーを適用しているサイトを見かけます。
これは判断が難しく、Googleの公式ツールのサイトでも、キャッチコピーがh1タグになっているのを見かけます。
h1タグをあまり気にする必要はないですが、head内のtitleタグには、ページ内容を入れましょう。
titleタグの文章は、検索エンジンに伝える必要があります。

上図で「×」のようなキャッチコピーだけの文章は、titleタグにふさわしくありません。
titleタグには、何について書かれたページかを記載します。
私ならキャッチコピーは、pタグにします。
そしてtitleタグはSEOを意識して、ユーザーがクリックしたくなる文章を考えます。
見出しタグに改行を入れても良いか?
h1タグや、他の見出しタグに改行を入れても問題ありません。
本来のbrタグの使い方です。
spanタグをCSSでブロック要素にすれば、改行タグも不要ですが、それはSEOを意識しすぎています。
無駄な開発コストになりかねません。
※pタグとbrタグの関係も、SEOに影響しません。
パンくずにh1タグはNG
パンくずにh1タグを使っているサイトがあります。
以前に私のクライアントのサイトでも、SEO会社から提案されていました。
パンくずにh1タグがあるのは、明らかに不自然です。
使用すべきではありません。
こういった小手先のテクニックで、検索エンジンに評価されることはありません。
見出しタグ内にdivは入れない
見出しタグ内に、divを入れてはいけません。
(ただし検索エンジンは、それぐらいの間違いなら見逃してくれます)
見出しタグはブロック要素になるので、divが入るのは不自然です。
見出し内にはspanを使う
見出し内で文字の大きさを変えたい場合は、spanを使います。
CSSでspanをブロック要素に変えても良いでしょう。
ブロック要素を入れたいのであれば、divよりも「ブロック要素にしたspan」を使った方が自然です。
titleタグとh1タグは、同じにするべきか?
SEOとしては、titleタグが重要です。
titleタグにはページタイトルを記述し、サイト名を「|」や「-」などの記号でセパレートしましょう。
この場合は、トップページと下層ページで「ヘッダーを共通パーツにできない」ので注意します。
共通パーツにする場合は、PHPなどのプログラミングで分岐させる必要があります。
- URLなどで判断して、トップページならサイト名=h1タグを出力する
- URLなどで判断して、下層ページならサイト名=divタグを出力する
こういったプログラミングは、様々なパターンを想定して書く必要があります。
URLでトップページを判断する場合、https://example.com/だけでなく、https://example.com/?s=quでアクセスしても、トップページ用にHTMLを出力する必要があります。
余談ですがWordpressでは、これらを判断する記述があらかじめ用意されています。
ブログや情報発信サイトでは、このパターンが一番自然なので、私はページタイトル=h1タグを推奨します。
titleタグとh1タグが違っていても、大きな問題にはなりません。
ただし、あえて違う文章にする理由はないと思います。
まとめ
h1タグや他の見出しタグの使い方について、過剰にSEOを気にするべきではありません。
気にするべきは、ユーザーにとって分かりやすい自然な構造です。
今の時代のSEO対策は、HTMLの正しい記述よりも、コンテンツの中身です。
私は過去にいろいろなSEO施策をしているのを見てきました。
パンくずをh1タグにするなんて、まったく効果ありません。
結局こういったテクニックは無意味と判明し、今では使われなくなっています。
不要な施策でメンテナンス性を損なったり、余計な時間を消費するのは良くありません。
以上を踏まえて、デザインやHTMLコーディングに取りかかれば、やるべきことに集中できると思います。