当サイトは、WordPressの無料テーマ「Simplicity」をカスタマイズしています。
WEBディレクターの目線で「Simplicity」のメリット・デメリットをレビューします。
(といってもデメリットは、ほとんどありません)
Simplicityは、無料テーマだけでなく、有料テーマも含めて、候補の上位に入ります。
私は有料テーマも購入していますが、当サイトでは結局Simplicityを使っています。
Simplicityの概要とダウンロード先
Simplicity(Simplicity2)は、国産の無料WordPressテーマです。
ブログに特化されていて、SEOに強く、カスタマイズもしやすいのが特長です。
商用でも利用可能です。
Simplicity(シンプリシティー)の訳は、「簡単」「簡素」「気取っていない」などで、その意味が示すように「シンプルな」WordPressテーマです。
余談ですがSimplicityで使われている木の写真は、PAKUTASOのフリー素材で北海道美瑛の風景です。
公式ページとダウンロード先
公式ページ

(アクセスできない場合は、作者のわいひらさんのツイッター@MrYhiraをご確認ください)
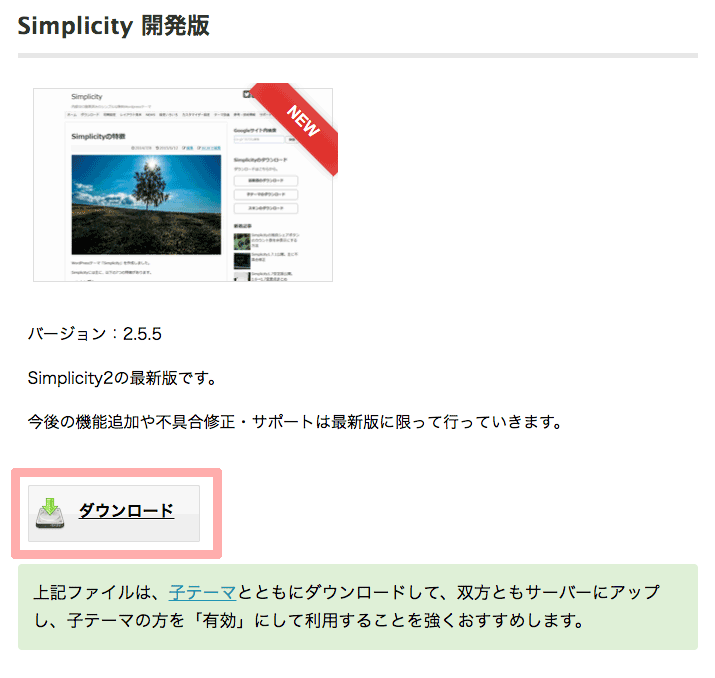
ダウンロードページ

ダウンロードは赤枠のボタンです。

(右ナビの「ダウンロードはこちらから。」は、ダウンロードボタンではなくページのリンクです)
親切なことに、カスタマイズする方向けに「子テーマのダウンロードファイル」も用意されています。
カスタマイズは、子テーマを使う必要があります。
作者
作者は有名な「寝ログ」というブログを運営されている「わいひら(yhira)」さんです。
ツイッターのアカウントは@MrYhira

わいひらさんは、WordPressやSEOの知識が、非常に豊富です。
「この人が作るテーマは間違いない」と言えるほどです。
また、人柄が素晴らしいのも、ひとつの魅力です。
私は「Simplicity公式フォーラム」での「わいひら」さんのやりとりを見て、ファンになりました。
Simplicityのメリット

Simplicityの主なメリットは、SEOに強く、デザインやテーマも、カスタマイズがしやすいことです。
また、細かな機能面でメリットも多いので、順番に説明していきます。
SEOに強い
Simplicityは、内部のSEO対策が完璧に施されています。
以下、公式サイトから引用します。
・デフォルト状態でW3CのHTML5バリデーションのエラー0
・タイトルや見出しなど適切なHTML構造に
・分割ページにrel=”next”/”prev”タグの追加して順番を伝える
・リッチスニペットを用いたパンくずリストによりサイト構造を適切に伝える
・TIMEタグを用いて記事の更新時間を検索エンジンに正確に伝える
・メタディスクリプション記入欄(抜粋)の設置
・テーマに使っている画像などはできる限り圧縮して転送サイズを減らす
・hentryのマークアップに対応
・ウェブマスターツールの構造化エラー0
・Googleのモバイルフレンドリーテストに合格
・PageSpeed Insightsのモバイルユーザエクスペリエンスが100点
・AMPに対応
出典元:Simplicity | 内部SEO施策済みのシンプルな無料Wordpressテーマ
分割ページのrel=”next”/”prev”タグなどは、開発コストが掛かる部分です。
非常に手間の掛かる「内部SEO施策」を、Simplicityがすべてやってくれます。
WEBデザイナーとしては、構造化データに対応してくれているのが、嬉しいポイントです。
さらにAMPにも対応していて、心強い限りです。
SimplicityのSEO設定について
SimplicityのSEO設定については、以下の記事を参考にいただければと思います。
上記の記事では、SEO設定の解説と、オススメの設定を紹介しています。
構造化データとリッチスニペットに対応
検索エンジンに正しくサイトの内容を伝える「構造化データ」が、テーマ全体に施されています。
これはHTMLコーダーの方でも、すべて対応するのは難しいかもしれません。手間も掛かります。
Simplicityを使えば、労力の掛かる「構造化データ」の手間を省くことができます。
SEOに関して「よくある質問」ですが、Google Search Consoleで構造化エラーがでても、検索順位には影響ありません。カスタマイズによって、構造化エラーが出ても無視できます。
リッチスニペットとパンくず
検索結果には、通常と異なる情報が出ることがあります。
リッチスニペットと言います。
例えば会社名で検索すると、カテゴリー(会社概要など)が、検索結果に表示されます。
これもリッチスニペットのひとつです。
プラグインを使わずに、リッチスニペットに対応したサイトを作るのは大変です。
Simplicityのテーマは、そういった「構造化データ」や「リッチスニペット」に、最初から対応しています。
正しくnoindex処理が施されている
noindexを使う手法は、SEO対策として重要です。
noindexとは、「検索結果に出さない」という処理です。
具体的な箇所で言えば、サイト内検索結果のページにnoindexが必要です。
Simplicityのテーマでは、最初から適切なnoindex処理がされています。
サイト内検索結果のページに攻撃されることがある
検索順位を下げる「リンクスパム」という悪質な攻撃があります。
このスパムは、サイト内検索結果のページに、noindex処理をして防ぐことができます。
Simplicityでは、適切に処理されています。
その他のnoindex処理
Simplicityでは、以下のページにnoindex処理がされています。
- タグ一覧
- カテゴリ一覧の2ページ目以降
- トップページの2ページ目以降
- アーカイブ一覧
- 404ページ
- サイト内検索結果ページ
これらの処理は、適切なSEO対策です。
Simplicityは、SEOに対して信頼できるテーマです。
2ページ目以降のnoindex処理について
例えばカテゴリページの2ページ目以降は、検索ユーザーにとってあまり意味がないので、Simplicityではnoindex処理がされています。
追記:アップデートで改訂されたのかnoindex処理が解除されていました。気になる方は外観>カスタマイズ>SEO>「カテゴリページの2ページ目以降をnoindexとする」のチェックを確認しましょう。チェックが外れていればOKです。
こちらはWEB担当者forumさんの記事が参考になります。
また2ページ目以降が検索結果に出ては困るというのでなければ、あえて2ページ目以降にnoindexタグを設置する必要もないだろう。
出典元:http://web-tan.forum.impressrd.jp/e/2016/01/08/21883/page/1
rel=”prev/next”は、metaにページナビゲーションの有無を記述するもので、Googleはひとつのページと認識します。
あえて2ページ目以降をnoindexにする必要はありません。
(2ページ目以降が、検索結果にでなくなります)
インデックス数が減るかもしれませんが、全体の検索順位には、大きな影響もないでしょう。
SEOプラグインも不要
Simplicityでは、最初から内部SEO施策がされています。
そのためWordPressのSEOプラグインも不要です。
当サイトでは、個別にdescriptionタグなどを操作するのと、サイトマップの送信に「All in One SEO Pack」というSEOのプラグインを使用しています。
All in One SEO Packを併用すると、プラグインの設定が上書きされます。
(テーマの設定が無効になります)
SimplicityとAll in One SEO Packを併用しても良いでしょう。
もちろんSimplicityのテーマに任せても大丈夫です。
以下は、Simplicity公式のSEO施策に関する記事です。

徹底的なスピードの追求
Simplicityは他のテーマより、表示速度へのこだわりがあります。
テーマをSimplicityにしている間、画像をアップすると同時に、100pxの正方形画像が生成されます。
最初からテーマに実装されているのは、珍しいかもしれません。
実はWordPressの標準機能では、サムネイルが少し大きくなります。
Simplicityのサムネイル生成は、サイトのスピードアップに貢献します。
他にも細かいですが、スピードアップに対するこだわりを感じます。
AMPに対応
AMPとは、GoogleやTwitterに自身のサイトをキャッシュさせ、モバイル表示を劇的にスピードアップさせる仕組みです。
本来AMPに対応するには、AMPに沿ったマークアップ(HTMLコーディング)が必要です。
これも大変な手間なので、最初からテーマで対応してくれるSimplicityを使うメリットです。
ただしSimplicityのカスタム設定では、AMPがデフォルトで無効になっています。
当サイトでもAMPは無効にしています。
無効でも表示速度が速いので、今のところ必要ないと私は判断しています。
子テーマでfunctions.phpがカスタマイズしやすい
Simplicityは、非常にカスタマイズがしやすいテーマです。
子テーマでしっかりカスタマイズができます。
(有料テーマを含めて)他のテーマでは、子テーマでfunctions.phpを上書きできないものが多々あります。
WordPressのカスタマイズに慣れると、Simplicityは本当にカスタマイズしやすいと感じます。
テーマのカスタマイズは子テーマで行う
WordPressのテーマは、アップデートされていきます。
子テーマを使わずにカスタマイズすると、アップデートでカスタマイズの内容が上書きされます。
そのため、子テーマでカスタマイズをするのは必須です。
functions.phpとは
functions.phpは、WordPressで自動的にプログラムを実行させるためのファイルです。このファイルに、PHPのプログラムを記述します。
例えばパンくずの自動読み込みや、管理画面の変更など、あらゆるWordPressの機能を実行するのが、functions.phpです。
Simplicityは、子テーマでカスタマイズしやすく設計されています。
ほとんどの機能が、子テーマで上書き可能です。
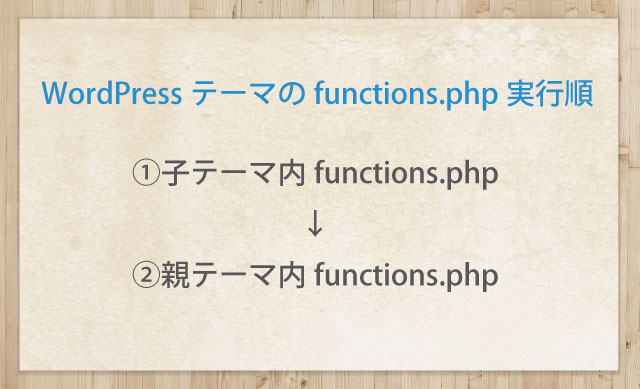
functions.phpの実行順
WordPressは、下図のようにfunctions.phpを実行します。

子テーマが先に実行されます。
そのため、通常は同じ関数名が使われていると、子テーマではなく親テーマで上書きされます。
これを回避するためには、「同じ関数名があれば実行しない」という命令が、親テーマに必要です。
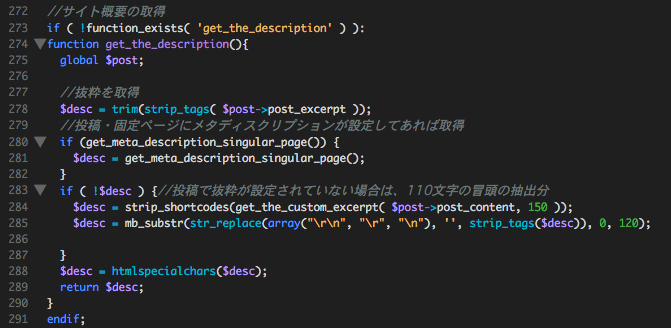
Simplicityでは、サイト概要の取得を「get_the_description」という関数名で実行させています。

if ( !function_exists( ‘get_the_description’ ) ):〜endif;で、「同じ名前の関数が子テーマにあるなら、実行しない」という命令が記述されています。
これで親テーマの命令は、実行されません。
このようにSimplicityでは、子テーマで上書きできる仕組みになっています。
これができないテーマが案外多いです。
また、ユーザーに上書きされたくない関数は、子テーマで上書きできないように、Simplicityでは上手く分けられています。
デザインのカスタマイズがしやすい
Simplicityは、デザインもカスタマイズしやすく設計されています。
極力シンプルに作られているからです。

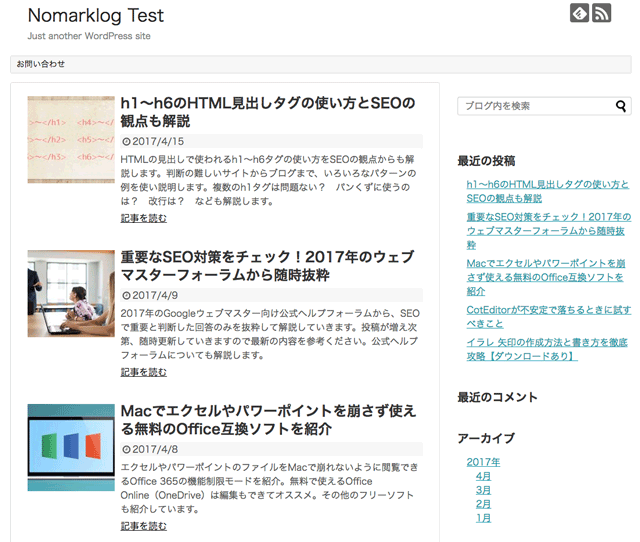
当サイトにSimplicityをカスタマイズせずに適用した初期の状態です。
シンプルにデザインされているからこそ、CSSの変更がしやすくなっています。
デザインに凝っているテーマは、CSSのカスタマイズが難しい傾向にあります。
Simplicityは、デザインのベースとして使うのに、最適な作りです。
デザインの骨組みがしっかりしている
Simplicityのデザインは、骨組みがしっかりしています。
ブログやメディアサイトは、運用を考慮して、デザインの汎用性を高くする必要があります。
例えば、「長いタイトルや、コメントに対応しているか」「カテゴリページは崩れず表示できるか」などです。
Simplicityは、基本的な骨組みがしっかりしているので、デザイナーの肉付けがしやすいです。
最低限のデザインもされているので、細かいパーツのデザインは、後からでも大丈夫です。
スキンが豊富
Simplicityには、豊富なスキンが用意されています。
このスキンは、ユーザーが作成したものが、随時採用されているようです。
今後も新しいデザインが増えていくでしょう。
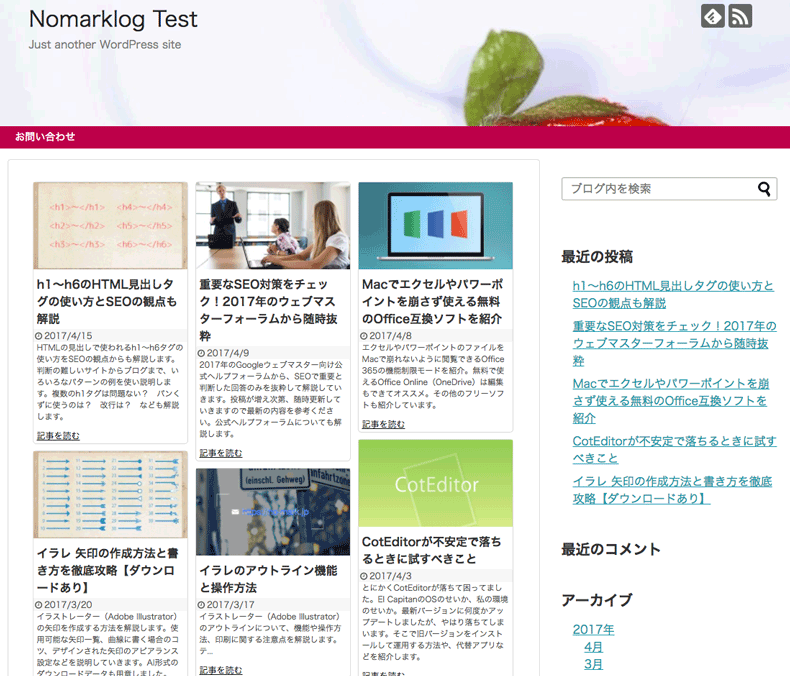
下図はWordPressの外観カスタマイズで、「タイルを3列」にして、ラージピクチャー(ストロベリー)のスキンを適用した状態です。

最初から、手間の掛かる「タイル表示」も組まれています。

細かくカスタマイズができる
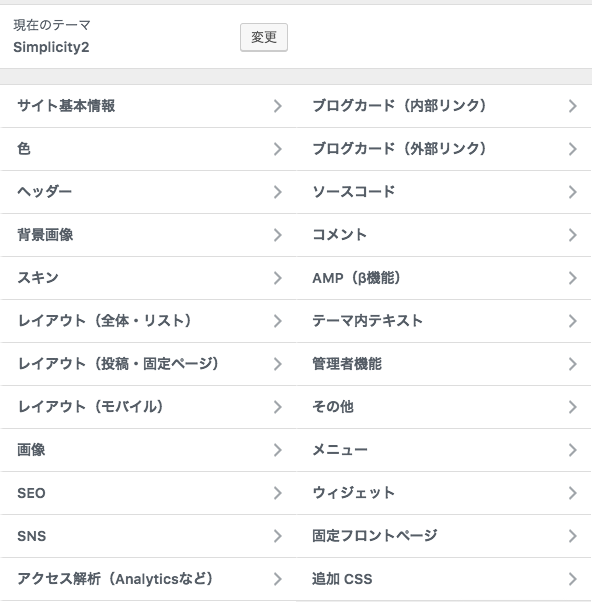
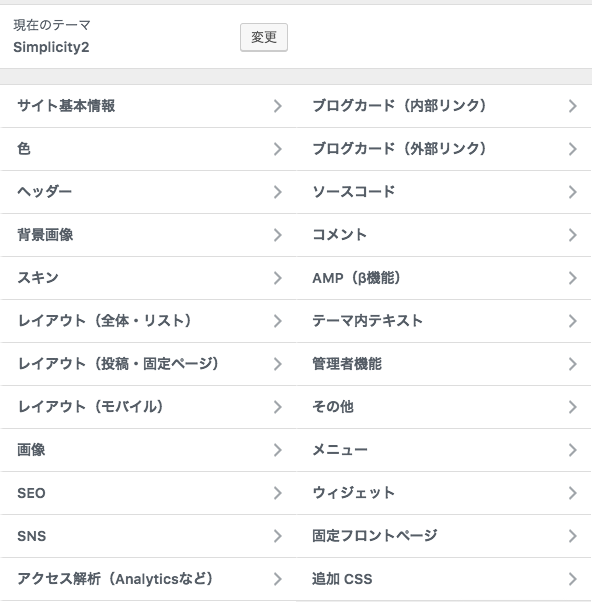
Simplicityのカスタマイズ項目です。

Simplicityは、スキンからSEOまで、細かくカスタマイズができます。
デザイナーでなくても、CSSを変えることなく、デザインを選べます。
レスポンシブウェブデザインの切り替え
Simplicityは、レスポンシブウェブデザインに対応しています。
そして、切り替えが可能です。
レスポンシブウェブデザインを「あえて選ばない」という選択肢があります。
私もそうなのですが、モバイル表示のCSSを細かく設定したい場合、レスポンシブウェブデザインだと、やりにくい場合があります。
Simplicityは、レスポンシブウェブデザインも選べますが、分離させることもできます。
ブログカードが使用できる
個人的にも大絶賛したいのが、外部リンクのブログカード対応です。
ブログカードは、以下のようにデザイン枠で整形したリンクです。

※上記リンクは、Simplicity公式のブログカードの説明です。
WordPressには標準で、ブログカードを生成する機能があります。
これはWordPressの機能なので、相手がWordPressでないとブログカードは出てきません。
それがSimplicityなら、相手がWordPressでなくても、ブログカードが出てきます。
これをWordPressで開発するのは、相当なコストが掛かります。
これだけでも、Simplicityを使う理由になります。
その他の細かいメリット
Simplicityの細かいメリットを、以下にまとめました。
- 各種SNSボタンをプラグインなしで実装できる
- Facebook OGP、Twitter Cardsがプラグインなしで挿入される
- 広告の位置を細かく設定できる
- ライトボックス(モーダルウィンドウ)に対応
Simplicityは、「プラグインに頼らなくて済む」という作りになっています。
また、ブログ運営に関する必要な機能は、すべて実装されています。
Simplicityのデメリット

少ないですが、Simplicityのデメリット(微妙な点)を紹介します。
デザインの細かい部分
Simplicityのデザインは、シンプルでカスタマイズしやすい分、調整したい箇所も見受けられます。

上図のように、見出しも簡素です。
しかしSimplicityには、新しいスキンが投入されているので、現在ではこのデメリットもなくなってきました。
ユーザーのカスタマイズ項目が多い

上図の通り、Simplicityはカスタマイズ項目が多いテーマです。
必然的に、PHPプログラムの記述も多くなっています。
テーマファイルの中身は、驚くほど見やすく配慮されていますが、カスタマイズの際に、ある程度のスキルが求められます。
例えばエントリーカードのデザイン変更で、どのファイルをカスタマイズすればいいのか、迷うかもしれません。
ある程度のスキルや、慣れが必要です。
それでも海外の無料テーマに比べて、Simplicityのテーマは断然カスタマイズしやすいです。
まとめ
高いデザイン性を求める方は、有料テーマが良いかもしれません。
WEBデザインができる方は、間違いなくSimplicity2がオススメです。
私は何点か有料テーマを買いましたが、いろいろ試した後で、無料のSimplicity2を使うことに決めました。
作者の「わいひら(yhira)」さんは、SEOについても詳しいので、テーマに任せられると判断しました。
徹底的にゼロからカスタマイズしたいという方は、バズ部さんのxeoryも良いかもしれません。
ただし、機能の開発コストを考えると、Simplicity2はコストメリットが高いです。
それぐらいSimplicity2のテンプレートは優れています。
functions.phpもカスタマイズしやすいので、WordPressの開発に慣れている方にもオススメです。
Simplicity2の「スキン」を使ってない人も多いので、他のブログとデザインが被りやすくなります。
デザインをカスタマイズしない方は、スキンの使用をオススメします。
あまりにも機能面で優れているため、デザインやPHPを勉強してでも、使う価値はあります。
当サイトでは、Simplicity2を徹底的にカスタマイズしていますが、本当に素晴らしいテーマです。
以上、WEBディレクター&デザイナーの視点で、Simplicity2をレビューしました。
WordPressの「どのテーマが良いか」を迷っている方は、ご参考くださいませ。