イラストレーター(Adobe Illustrator)の矢印を作成する方法を解説します。
「矢印の挿入」と言います。
今回の記事は、使用可能な矢印一覧、曲線に書く場合のコツ、デザインされた矢印のアピアランス設定などを説明していきます。
デザインされた矢印のアピアランス設定が難しいので、AI形式のダウンロードデータを用意しました。
矢印はいろいろなパターンがありますので、目的の機能は目次からお選びください。
Illustrator CS6からCCまで対応しています。
一番簡単で使いやすい矢印の作り方
イラストレーター(Illustrator)の矢印は、線ウィンドウ内の矢印選択で作成するのが最も効率的です。
矢印選択は、線に対して傘となる先端部分が自動で適用されるので、データの扱いがラクになります。
操作方法

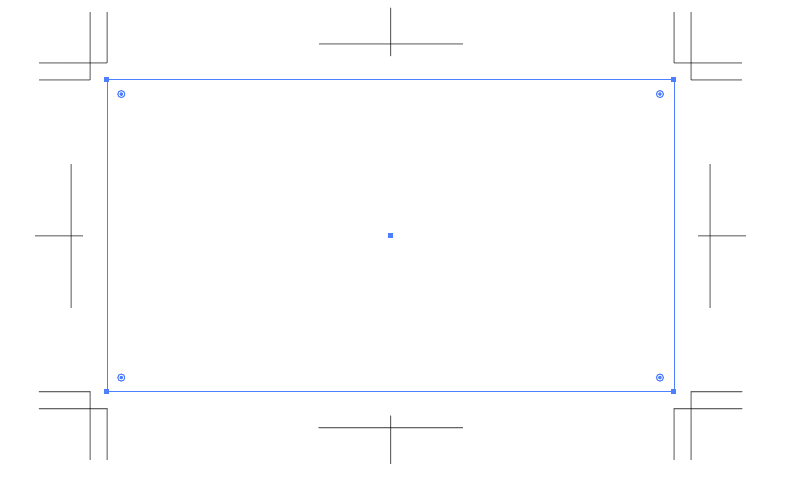
まずは直線ツールかペンツールで、適当な線を引きます。
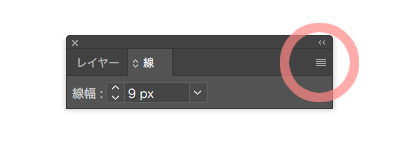
メニューのウィンドウ線を選び、線ウィンドウを出します。

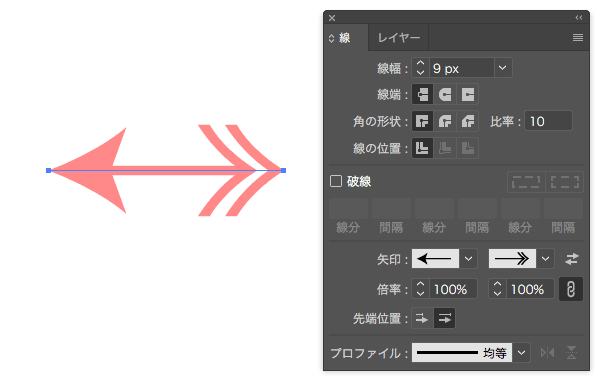
線ウィンドウの右上にある≡をクリックして、オプションを表示させます。

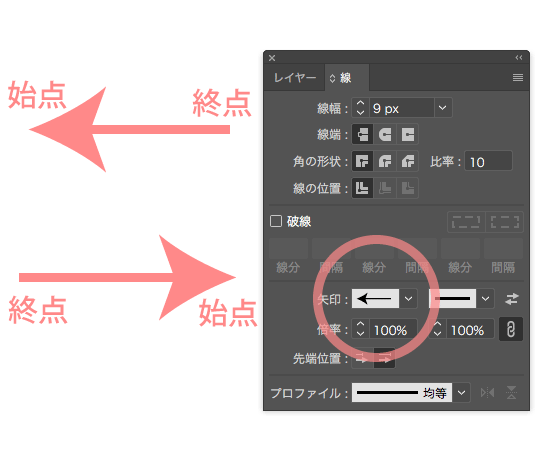
矢印を選択できる場所があるので、好きな矢印を選びます。
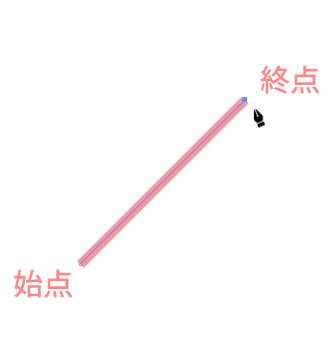
矢印の選択は、左側が始点、右側が終点です。

上図のように左右は関係がなく、Illustratorの線は始点と終点を記憶していることが分かります。

このように両端で異なる矢印を作成することもできます。
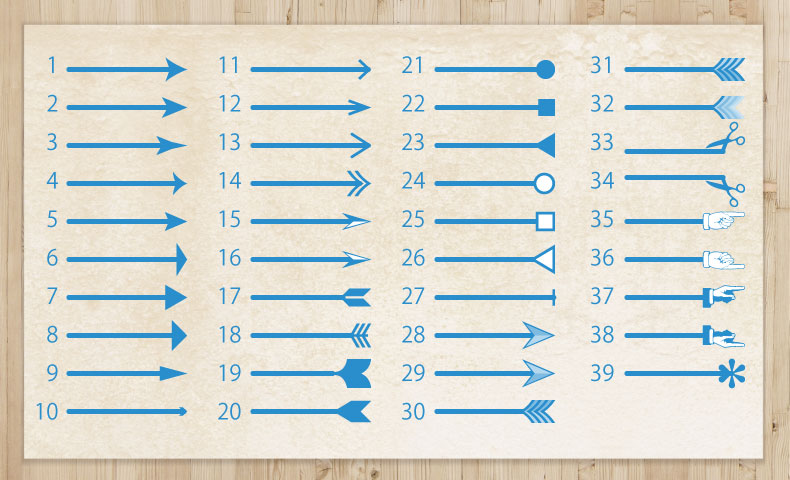
矢印のパターン一覧とデザインの選び方

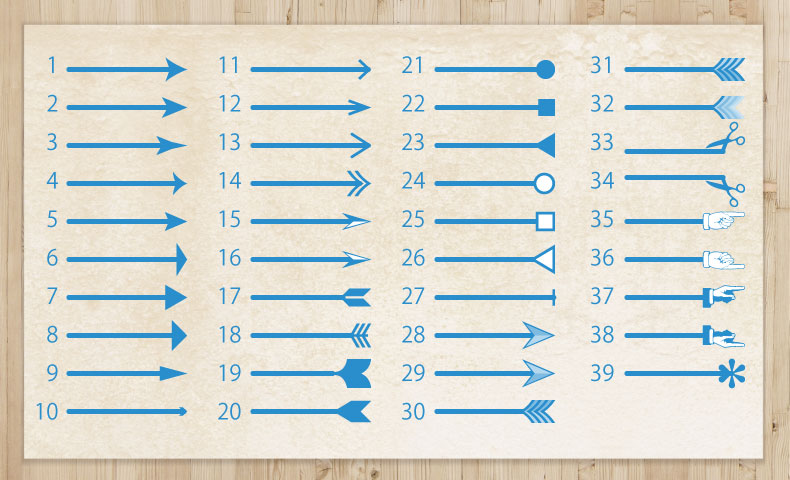
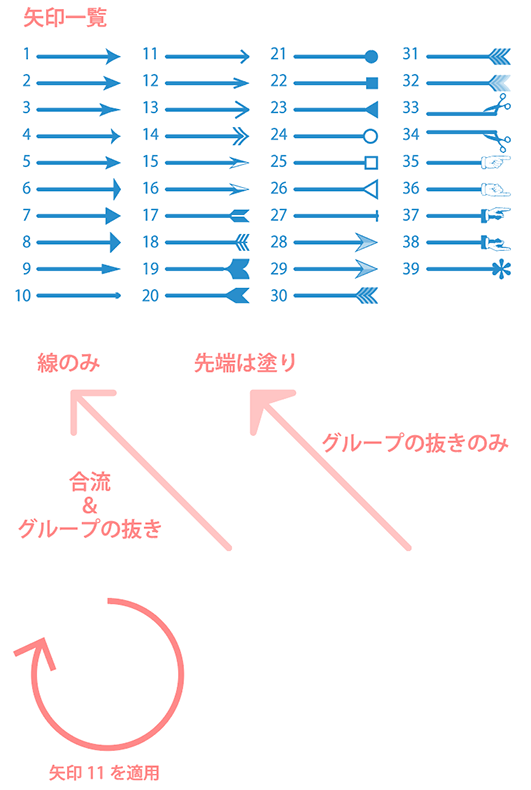
イラレの矢印の全パターンです。
デザイン的には11番、13番、5番あたりが使いやすいですね。
後述しますが、円の矢印は11番にすると上手く書くことができます。
マニュアルなどで使われる機能の解説などは、21番を使うとラクです。
矢の形をした31番や、指の形をした35番は、デザイン的に野暮ったいのでデザイナーからは避けられています。
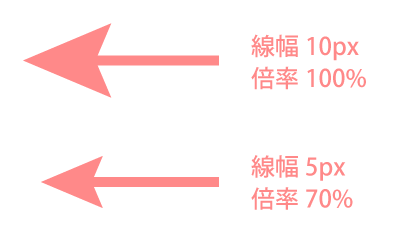
矢印の大きさや太さの設定

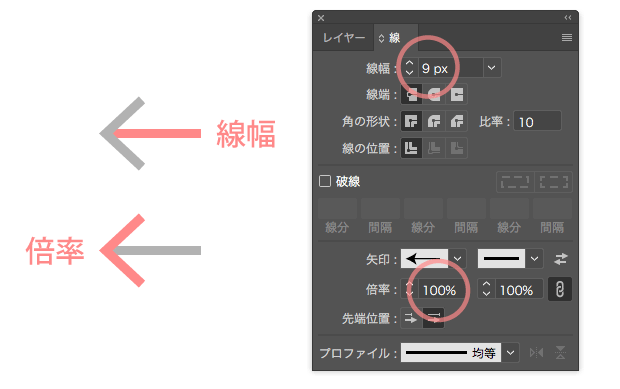
上図のように矢印の線の太さは線幅で変更。
傘の部分の大きさは倍率で変更します。
しかし好みの矢印になるまで設定を試してみると、少しだけハマってしまいます。
最適な設定方法を説明しますね。
倍率設定と綺麗な矢印になる設定

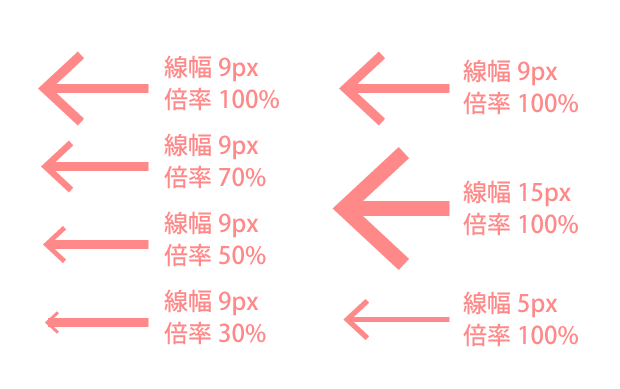
上図は線幅と倍率の関係です。
例えば倍率を50%に変更すると、線幅に対し傘の部分が50%細くなってしまいます。
傘の部分を変更する倍率は、基本的に100%にしておくことでデザインのバランスが良くなります。
矢印の大きさと太さを変更する際には、倍率を100%にしたまま線の太さと長さで調整すると良いでしょう。
矢印の1番は太いので倍率を下げる
イラレの矢印機能は、なぜか1番目の矢印が太い仕様です。

線幅が5pxぐらいの場合は、倍率を70%程度にするのが良いでしょう。
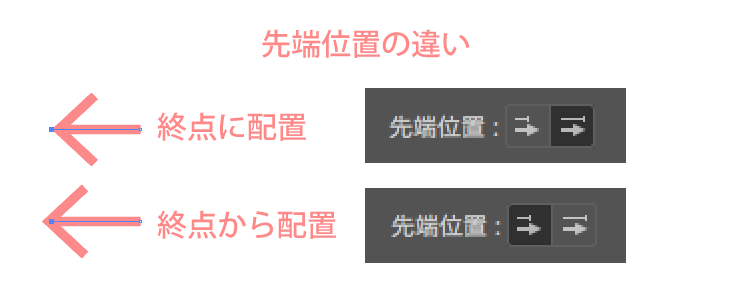
先端位置の設定
先端位置の設定は、矢の先端のパス位置を調整します。

矢の先端をパスの終点から配置と矢の先端をパスの終点に配置の違いは上図をご参考ください。
先端位置の設定は、あまり変更する場面が少ないのでデフォルトの終点から配置で問題ないでしょう。
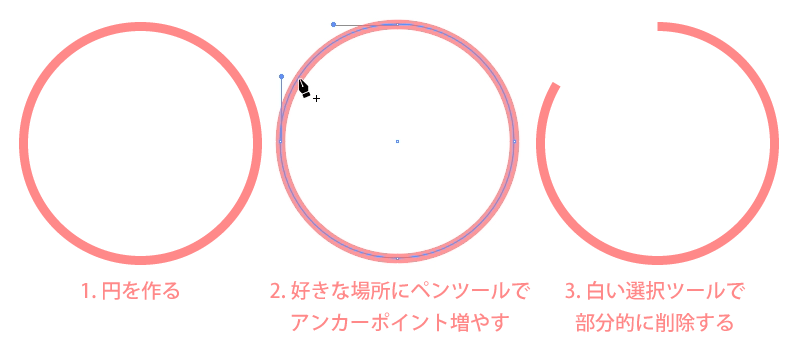
イラレで曲線の矢印を作る方法
曲線の矢印を作成する場合の手順を説明します。

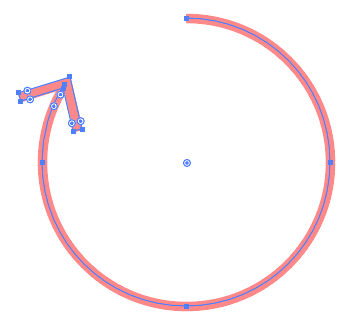
手順1.円を作ります。
手順2.ペンツールで矢印を付けたい場所にアンカーポイントを追加します。
手順3.白い選択ツールで部分的に削除します。

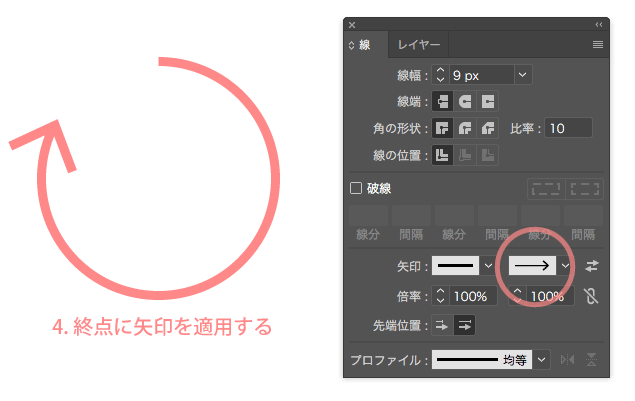
手順4.終点に矢印を適用します。
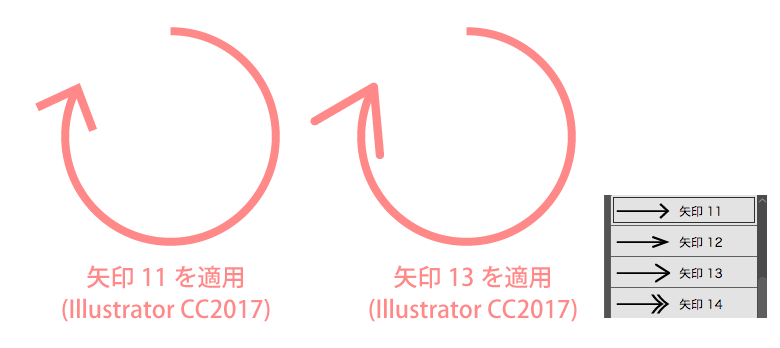
円の矢印は11番が良い
円の矢印を作成する場合は、矢印11を使うと綺麗に矢印が書けます。

上図のように、矢印13は線の角度が狭いため、バランスが悪くなってしまいます。
矢印11を使うのが良いでしょう。
イラレの矢印をアウトラインパスにして図形化する方法
イラレの矢印機能で作成した矢印を、パスにして図形化する方法を紹介します。
アウトラインパスは、主にデザインを調整するのに使用されます。
メニューのオブジェクトアピアランスを分割を選択します。

これで矢印機能が解除され、アウトラインパス(図形)になります。
丸の矢印はあまり知られていないが便利

矢印の21番と24番は、矢印の先端が丸になっています。
これは私の経験上、使っている人が少ないのですが、非常に便利です。
マニュアルなどの冊子には、この矢印を使うことで作業効率が高まります。
矢印を使わず、円と線の組み合わせで作る人は意外と多いのです。

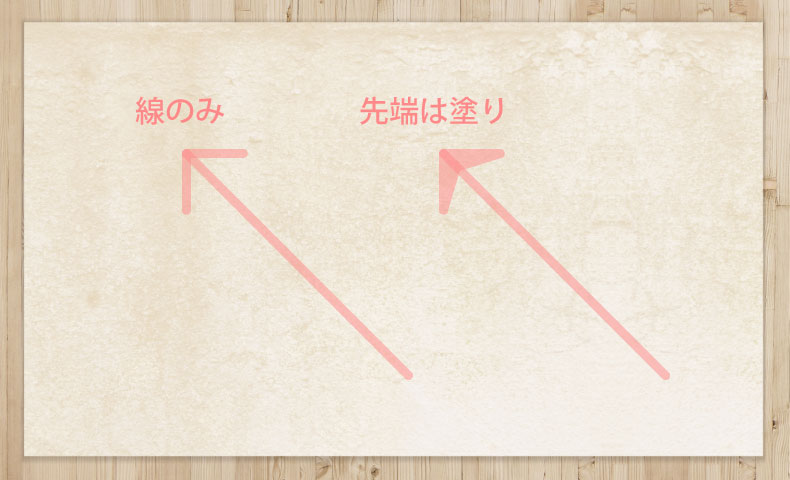
上図のように矢印の21番を使うことで線のみで済みます。
かなり便利ですので、マニュアルや説明図に使ってみてください。
半透明などデザインされた矢印のベストな作成方法
イラストレーター(Illustrator)の矢印機能を使用せず、オリジナルデザインの矢印を作成する場合は、ちょっとしたコツがあります。
半透明にも対応した矢印データの作り方
イラストレーターのアピアランスが使用不可の印刷会社があるかもしれません。アピアランスを使用する前には印刷会社と確認をしてください。WEB上で使用する際には問題ありません。

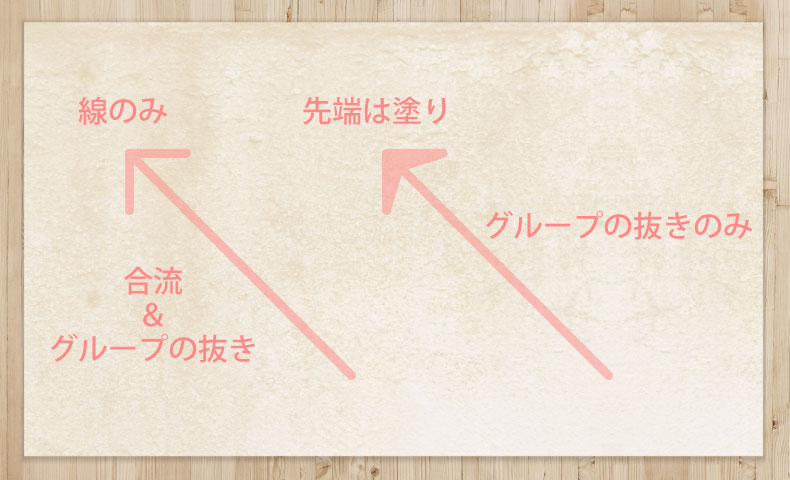
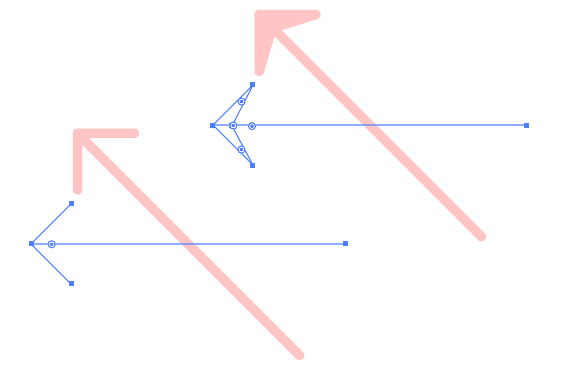
上図のように半透明の矢印を作ると線同士の重なりができてしまいます。
矢印をひとつのオブジェクトにして、重なりをなくす方法があります。
まずは線と先端のパスをグループ化します。
メニューのオブジェクトグループからグループ化できます。
先端の傘が線の場合は、メニューの効果パスファインダー合流を選択します。
これでアピアランスウィンドウに合流という項目が追加されます。
先端の傘が塗りの場合、合流は不要です

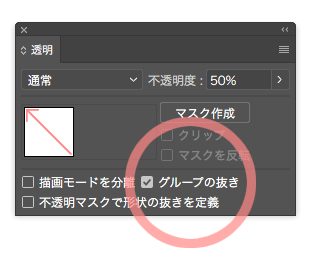
メニューのウィンドウ透明で透明ウィンドウを出して、グループの抜きにチェックを入れます。

これでひとつのオブジェクトになるので、半透明にしても綺麗な矢印が完成します。
デザインされた矢印は変形効果を使おう
イラレの矢印機能は、線の向きを変えるだけで矢印も自動で付くようになっています。
しかし、デザインされた矢印を作った場合は、線と傘となる先端部分の向きを変えないといけません。
イラレの矢印選択を使わない場合、通常は回転で線の向きを変えます。
回転ツールでそのまま矢印の向きを変えていくと、直線に戻したり、水平に戻すことが困難です。
そこでアピアランスの変形効果を使うと、データの取り扱いがラクになります。
アピアランスの変形効果を使う方法

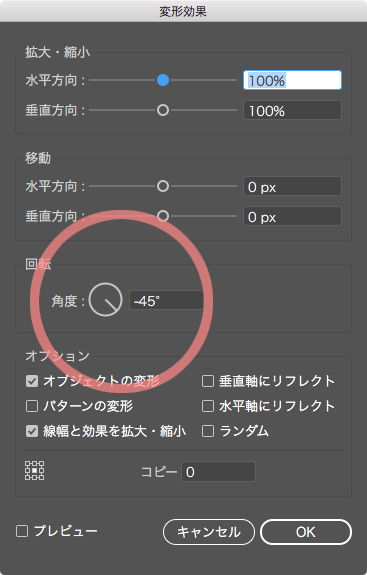
メニューの効果パスの変形変形を選びます。
変形効果ウィンドウが出てくるので、回転の角度に任意の数字を入力します。例では-45度にしています。
これで回転を数字で管理できるようになり、垂直や水平に戻したり、45度など数字で入力が可能になります。

上図のように実際のパスは水平ですが、矢印は先ほど入力した-45度で出力されています。
オブジェクトの回転をするのは、アピアランスの変形効果を使うと、データを流用しやすくなって便利です。
影を設定する
影を設定するのにも、アピアランスの変形効果を使うのが便利です。
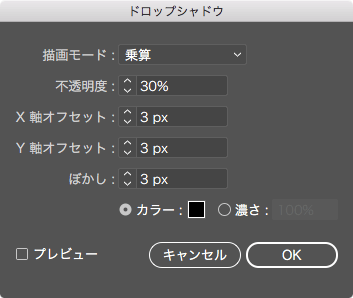
メニューの効果スタイライズドロップシャドウを選びます。

ドロップシャドウウィンドウが出てくるので、今回は上記のように設定しました。

不透明度は濃くしないのがポイントです。影が濃いと野暮ったい印象を与えてしまいます。
アピアランスウィンドウから、影や変形の値を変更することができます。
せっかくイラストレーターを使うのですから、納得のいくまで調整をしましょう。
データダウンロード
イラレの矢印のパターン一覧と、半透明の矢印データをダウンロードできるようにしました。
CS6バージョンで保存されています。
注意事項
ダウンロードデータを使用してのトラブルに関しては、一切の責任を負いかねますのであらかじめご了承ください。
イラストレーターのアピアランスが使用不可の印刷会社があるかもしれませんので、ご使用する前には確認をしてください。印刷会社にてチェックしてもらえば安全でしょう。
WEBで使用する場合は問題ありません。

ダウンロードファイル
※ダウンロードする前は必ず上記の注意事項をご確認ください。